Creating a product roadmap is a vital part of every product manager’s role.
Roadmaps are essential for coordinating the product development process. They ensure that ongoing day-to-day tasks align with and contribute to your higher level business strategy.
Why are product roadmaps so effective?
They can be used to:
- Prioritize tasks and initiatives
- Track progress toward goals
- Coordinate activities across teams
- Build consensus and understanding within teams
- Create transparency, internally and externally
They’re a staple for any growing business, and should be developed alongside other fundamental business reports like the marketing plan and the business plan. They can even help inform your marketing growth strategy.
What is a product roadmap, anyway?
A product roadmap is a document that outlines the goals, milestones, and deliverables for a product in development.
They are produced by business owners or managers for the purpose of communicating product strategy and initiatives to both product developers and external stakeholders.
Basically, they’re the one document that will keep the development of a product on track, and generally ensure that everyone involved in the process is on the same page.
A product roadmap is typically presented in the form of a Gantt chart – a type of horizontal bar chart that displays the duration and timing of a number of tasks or initiatives in all one place.
So, how do you make this all-important document?
Well, roadmaps have traditionally been made from scratch in Excel or Word, which is rather tedious and time-consuming. Plus, the end product looks like a glorified spreadsheet.
Since roadmaps should be agile, ever-evolving documents, it’s best to make them in a tool that allows more flexibility (so that they’re easy to edit and update as priorities change).
Let’s walk through how to build a product roadmap in a flexible tool like Venngage.
Planning a product roadmap
Before jumping into the visualization stage of roadmapping, you’ll need to figure out two key details: who you’re creating the roadmap for, and how far into the future you want to plan.
The content and presentation of your roadmap must to tailored to your audience, as different audiences will have very different needs.
External stakeholders, for example, will likely want a higher-level view of strategic initiatives, which should be planned out over the course of a multiple quarters to a few years. They might be more interested in general time horizons like near term, mid term, and future:
Internal members of the product team, on the other hand, will want a more granular view of specific features and tasks. It usually makes sense to plan these out over the course of weeks or months, instead of years.
Aside from aligning with your audience’s needs, the timeframe must also be reasonable. It must be long enough to produce significant developments in the project, but short enough that it’s possible to project accurate deadlines.
It’s standard practice to create product roadmaps by year, by quarter, by month, or by sprint.
Once you’ve identified your audience and a decided on a reasonable timeframe, you can start assembling the other pieces of the product development puzzle. That includes:
- High-level goals and initiatives
- Low-level tasks and their time requirements
- Task priorities
- Key milestones
- Task dependencies
Once you have all of those key pieces listed out, you’re ready to building your product roadmap.
Creating a product roadmap
As I mentioned above, a product roadmap usually comes in the form of a Gantt chart.
A Gantt chart is a type of horizontal bar chart which displays activities, tasks, or goals along the y-axis and dates along the x-axis. Each bar in the chart represents a task, and spans from the task start date to the task end date (from left to right) to indicate the duration and timing of the task.
You can create a Gantt chart product roadmap from scratch in four simple steps:
- Add a bar for each task or activity
Start by laying out the timeline of your from left to right, creating divisions by day, week, month, or quarter. Then, add a bar for each scheduled task. Begin each bar at the expected start date of its task, and extend it to span to the expected task deadline.
I’ll touch on a special case where you might want to vary bar height later on, but in most cases, you’ll want to make sure the height of each bar is consistent among tasks.
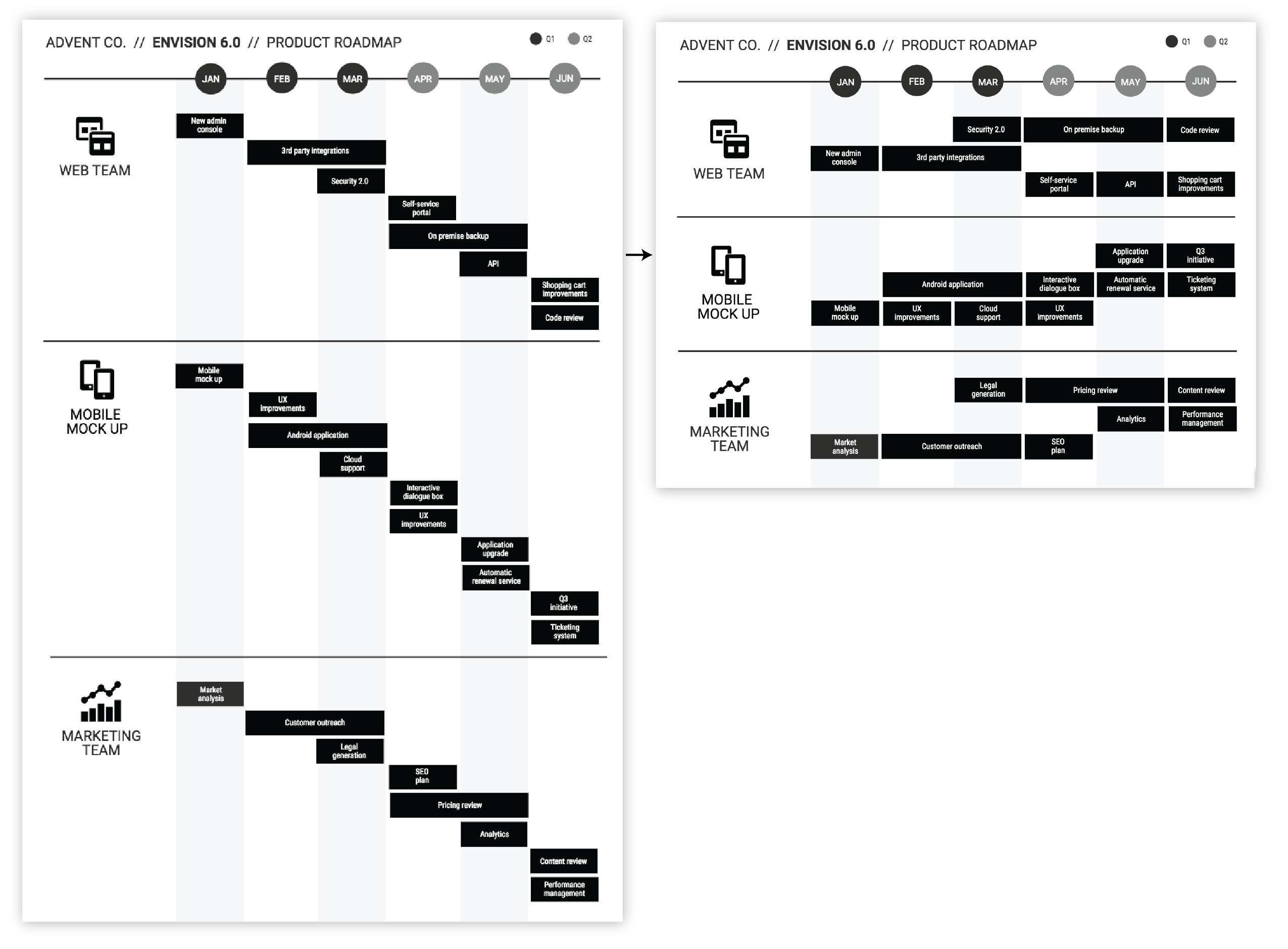
- Group bars by team or initiative
Next, create some visual groupings within your tasks. Sometimes referred to as “swimlanes”, task groupings are used to add hierarchy and improve readability of Gantt charts and roadmaps.
Task groupings will depend on your business and your goals.
If you’re trying to coordinate the activities of multiple teams in one roadmap, tasks should be grouped by team. If the roadmap is focused on higher-level product goals, tasks can be grouped by initiative.
Regardless of the grouping criteria, add whitespace between groups to make the them visible at a glance.
- Stack bars by feature
Sequential tasks that are part of the same initiative should appear in the same row. This helps to reduce wasted space and signify dependencies between tasks.
- Sort bars by start date or priority
With your bars stacked, it’s up to you to sort them as needed.
Since we naturally read from left to right and from top to bottom, it’s a good idea to place earlier initiatives (or prioritized initiatives) closer to the top.
That’s all there is to it.
Following these four simple steps will give you a perfectly functional product roadmap. If you want to take your roadmap to the next level, however, you can style it based on the specifics of your product, your goals, and your audience.
Let’s review some best practices for roadmap design and styling.
Designing a product roadmap
Use color to categorize tasks by status, or priority
Color in a product roadmap is best used to display some key information about each task, like its status or priority level.
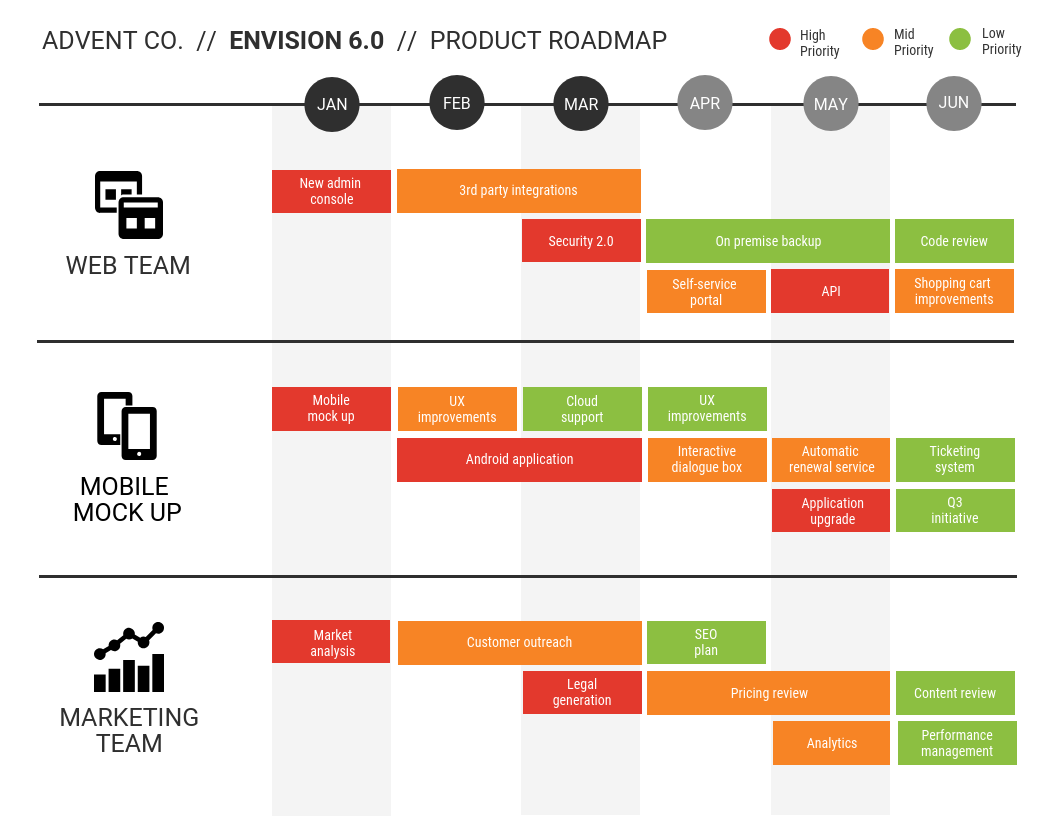
For maximum information density, use color to categorize tasks into groups that aren’t already indicated elsewhere. For example, in our sample chart from above, our tasks are already grouped by team. We can work in an additional layer of detail by using color to categorize tasks by status (e.g. planned, approved, in development, or completed):
Or by priority (e.g. high priority, mid priority, or low priority):
Use bar fill level to indicate task progress
Another way to layer in extra information is to treat each bar like a mini progress bar. The percent fill of each bar can used to represent the level of completion of each task.
While this extra visual indicator can help ensure that projects stay on track, it should be used with caution.
Progress bars will need to be updated regularly, which can be a pain.
Plus, seeing that progress toward you goal can give you a misleading sense of accomplishment. It can be difficult to accurately estimate progress toward a goal.
Use arrows to indicate dependencies
Lines and arrows appear in roadmaps to indicate connections between related tasks, similar to what you might see in a flow chart.
Most often they’re used to indicate dependencies among tasks. That is, an arrow originates at a task that must be completed before the task it terminates on begins.
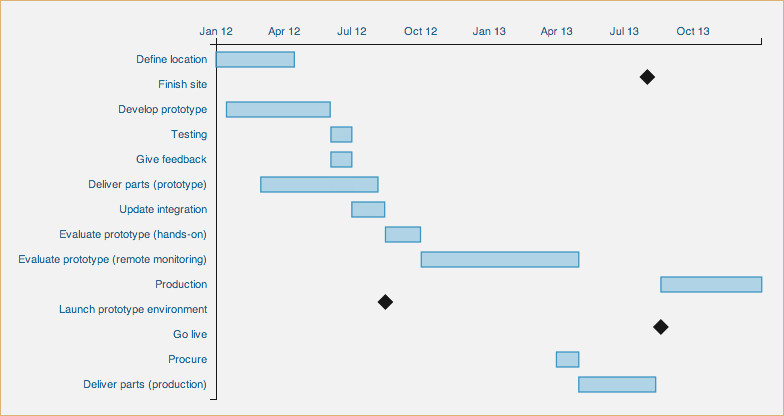
Use diamonds to represent milestones
Another standard Gantt chart symbol is the diamond, which is used to indicate key project milestones like release dates, review dates, or sign-off dates. A milestone can be any event that has no duration (i.e. any event that can’t be represented by a bar on the roadmap).
Milestones tend to be important project checkpoints that should clearly stand out against the task bars. It’s usually a good idea to style them in red, black or dark grey to make them conspicuous:
And if possible, place milestone markers in line with the tasks they apply to.
However, if you have milestones that apply to multiple tasks, or if you want to include more detail like dates or release numbers, you might find your chart getting cluttered. In this case, it’s better pull important deadlines out into separate timeline that runs alongside your chart, with key dates denoted with small flags:
Use a dotted line to indicate the current date
It can be helpful to include a visual indicator of the current date as a comparator for task start and end dates.
Using a light dotted line that extends from the top to the bottom makes it equally easy to compare dates across all tasks.
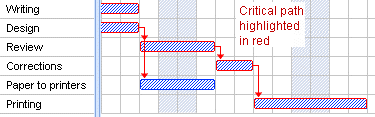
Use bold outlines to highlight critical tasks or paths
A critical path is a series of tasks that have direct impact on your project end date.
If you wish to draw extra attention to a critical path in your roadmap, use a single highlight color to outline tasks and emphasize dependency arrows.
Red is usually a safe bet to use as a highlight color, but other colors can work too, just as long as they contrast with surrounding colors to create visual salience.
Not sure how to pick a salient highlight color? Read all about color selection in our article about communicating with color in infographics.
Eliminate unnecessary detail
My last recommendation for building a product roadmap is to avoid including very minor tasks or extraneous detail. The most effective roadmaps focus more on big picture themes than task-specific details.
An alternative to the standard product roadmap
If your focus is solely on high-level product strategy, a Gantt chart-style product roadmap might be overkill. There are a few simpler option out there for mapping out project tasks over time.
Keep it simple with a project management timeline
A simple project management timeline can be used to outline major events in the product development process in chronological order. It’s really all you need if just want to map out high-level goals.
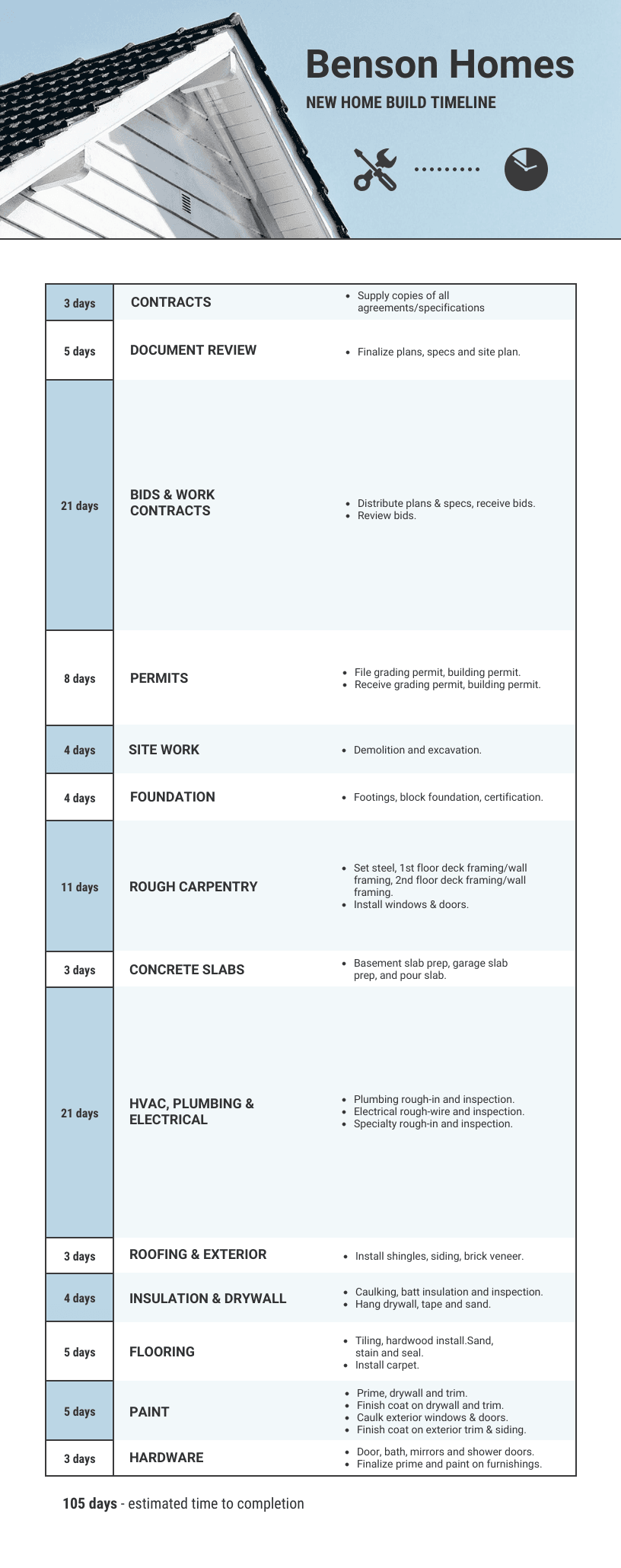
You can even add a bit more detail to this type of project timeline by scaling each task by its duration. This provides a quick visual summary of a single project from start to finish, as you can see in this home build timeline:
If you go the route of the simple project timeline, you may want to be more diligent about tracking progress on a weekly basis. Complement a high-level roadmap with a weekly product release summary like this one that includes product features and bug fixes:
Conclusion
An effective product roadmap can boost communication within an organization, leading to better alignment within and among teams, and leaving more time for real work to get done.
Whether you create a product roadmap from scratch or from one of our easy-to-use templates, apply these design tips to ensure your roadmap communicates effectively:
- Use color to categorize tasks by type, status, or priority
- Use bar fill level to indicate task progress
- Use arrows to indicate dependencies
- Use diamonds to represent milestones
- Use bold outlines to highlight critical tasks or paths
Need some inspiration to get you started? Check out a roundup of our favourite product roadmaps, with even more tips and tricks.