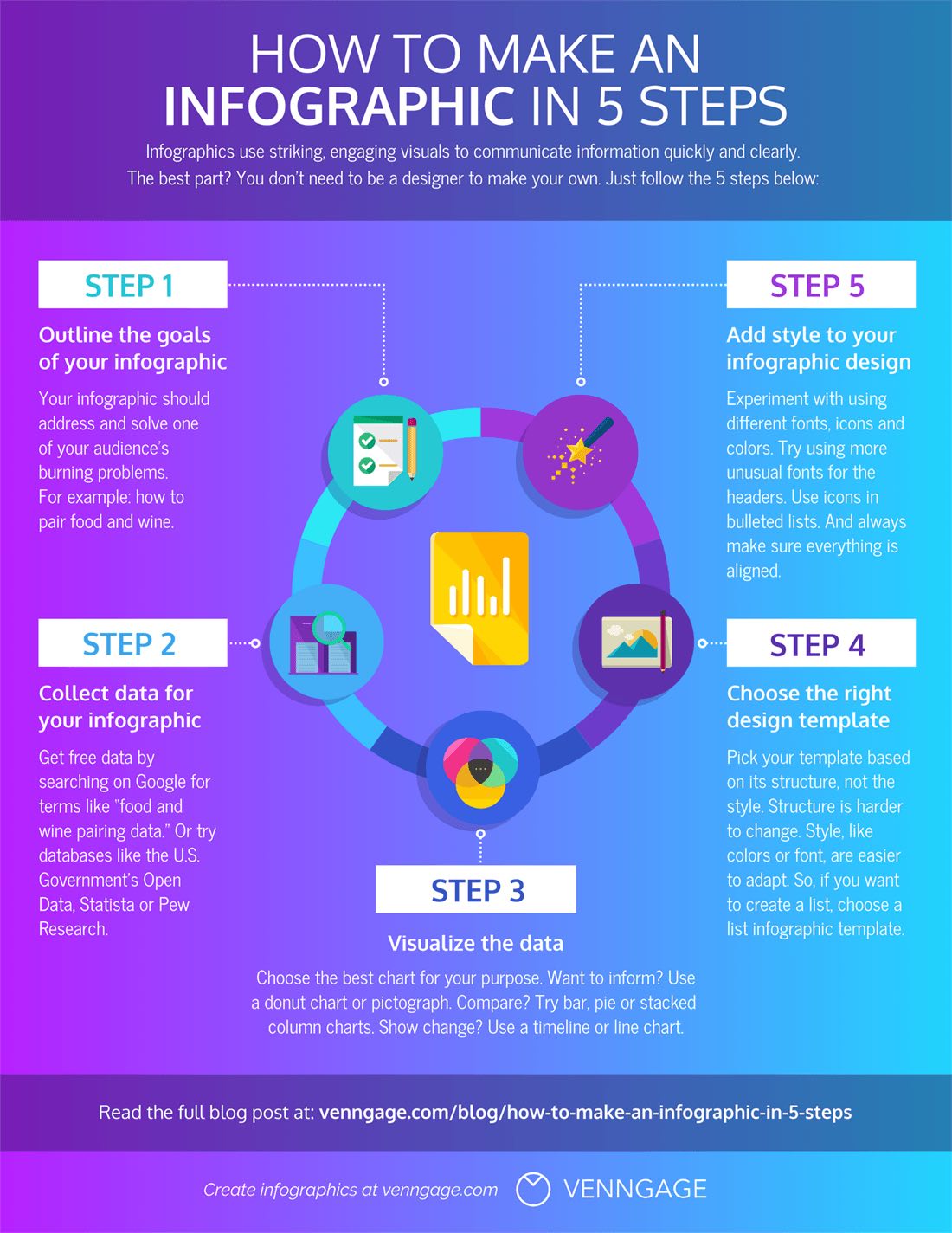
If you want to make an infographic that engages, summarizes and informs, you’ve come to the right place.
If you’re not a designer, creating an infographic that’s both beautiful and effective can seem like an impossible task… but that’s far from the truth. Follow our beginner-friendly infographic design guide below to learn how to make your own.
How to make an infographic:
- Step 1: Outline your goals for creating your infographic
- Step 2: Collect data for your infographic
- Step 3: Make data visualizations for your infographic
- Step 4: Create your layout using an infographic template
- Step 5: Add style to your infographic design to make it stand out
You will also learn different tips to design your infographic throughout this article (more in the final two sections), plus examples on how to apply them.

If you prefer to watch rather than read instructions, here is a video summary of the steps in this guide where the presenter walks through her actual process of creating an infographic:
Let’s dive into each step in more detail.
1. Outline your goals for creating your infographic
Before defining your goals, let’s make sure you know what an infographic is and the different scenarios you can use it for.
An infographic is a visual communication aid that you can use to:
Provide a quick overview of a topic
Whether you’re presenting a new concept that is difficult to understand, outlining the steps in a project plan, or introducing a new policy, summarizing the information with an infographic can clear up confusion.
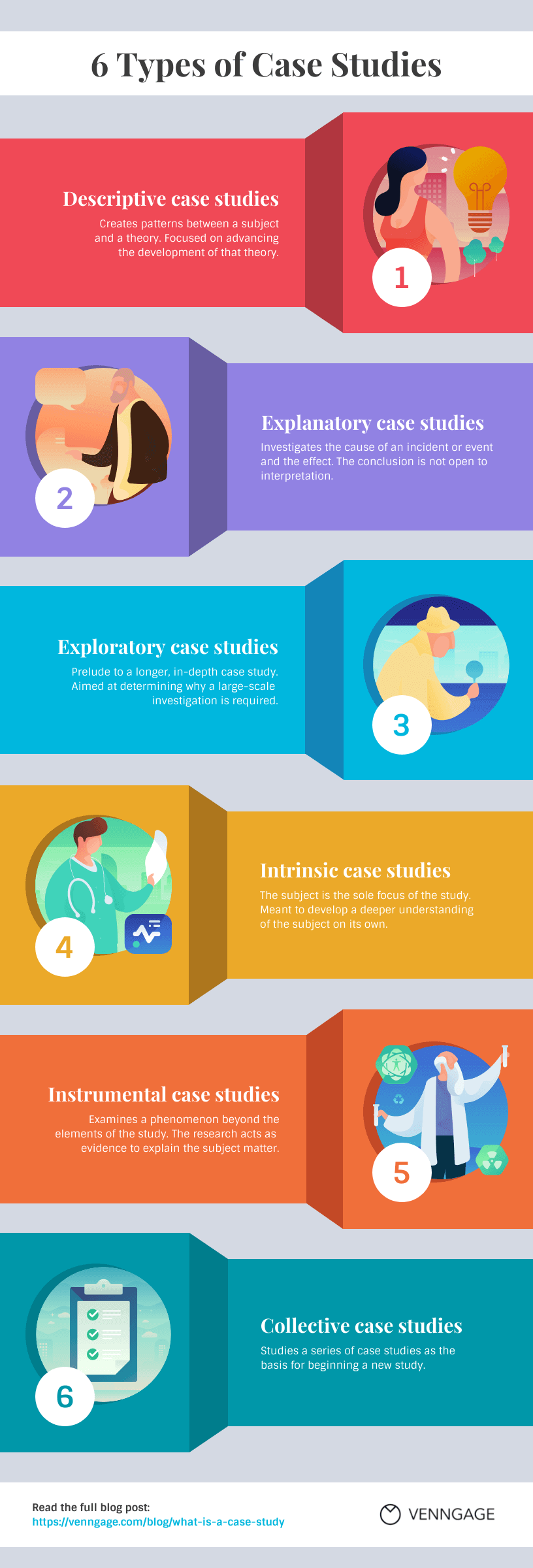
This one, for example, summarizes the main six types of case studies:
Explain and simplify a complex process
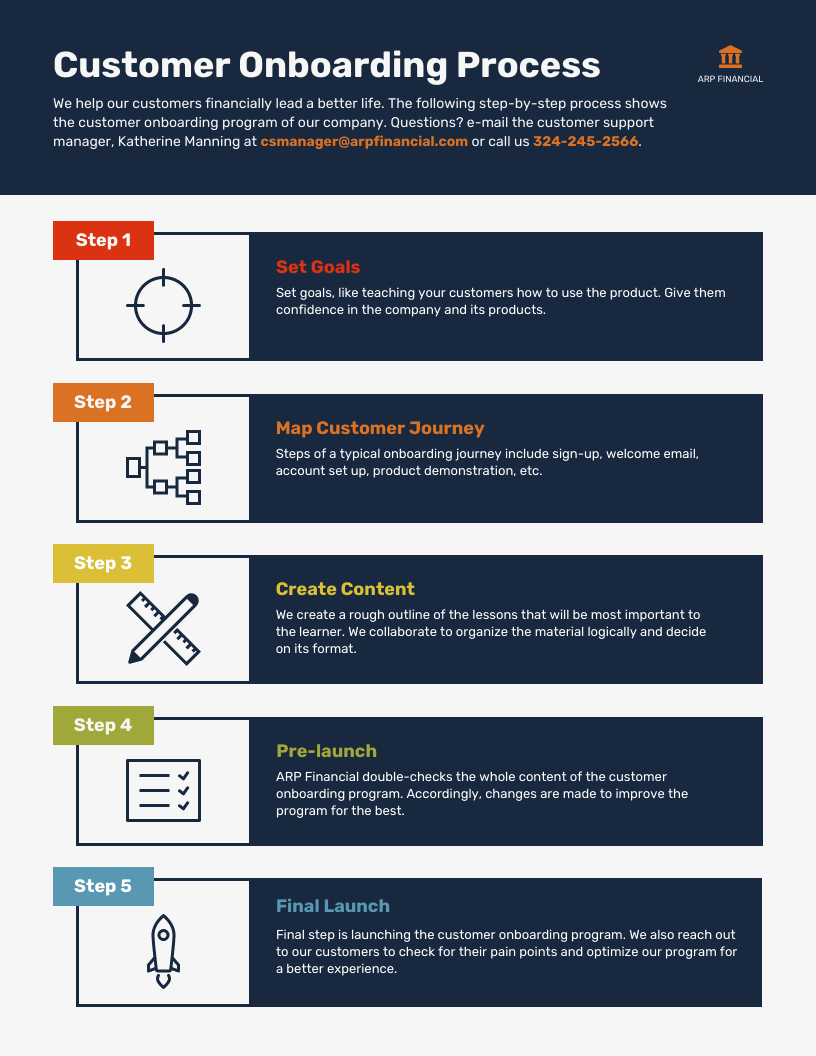
New processes can cause a lot of confusion. If it’s a complex process that might be hard for people to wrap their heads around, try creating a process infographic that your audience or clients can use as a reference:
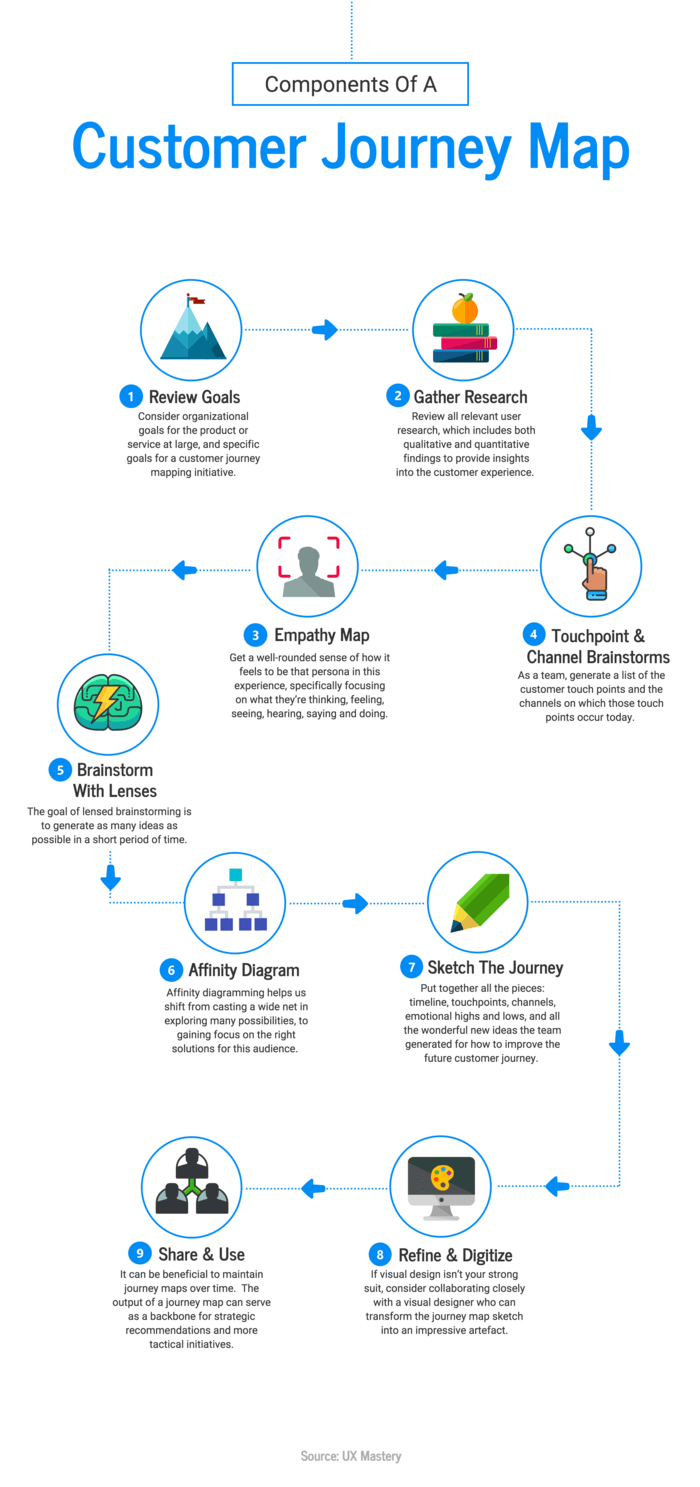
Process infographics can be helpful for demystifying abstract processes like a customer journey:
Display research findings or survey data
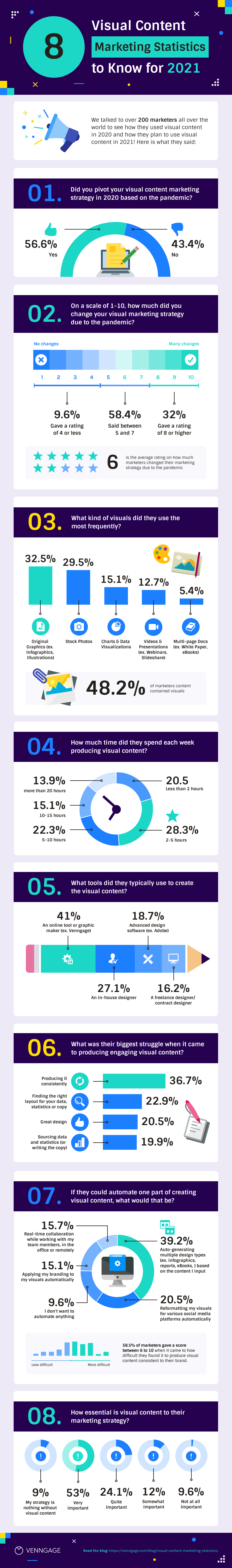
Infographics are the perfect way to share survey data because they allow you to tell a story with your data. This comes in particularly handy if you’re sharing your survey data on social media, in a blog post, or on a white paper. Infographics create the potential to get a lot of eyes on your survey data. Take this content marketing statistics infographic, for example:
Summarize a long blog post or report
When you have a long blog post or report, it can be helpful to summarize key points in an infographic. This makes it easy for readers to scan for the most important information.
Instead of having to answer the same questions after sending out a report, or having people miss out on important details—a summarized visual report helps to eliminate these issues.
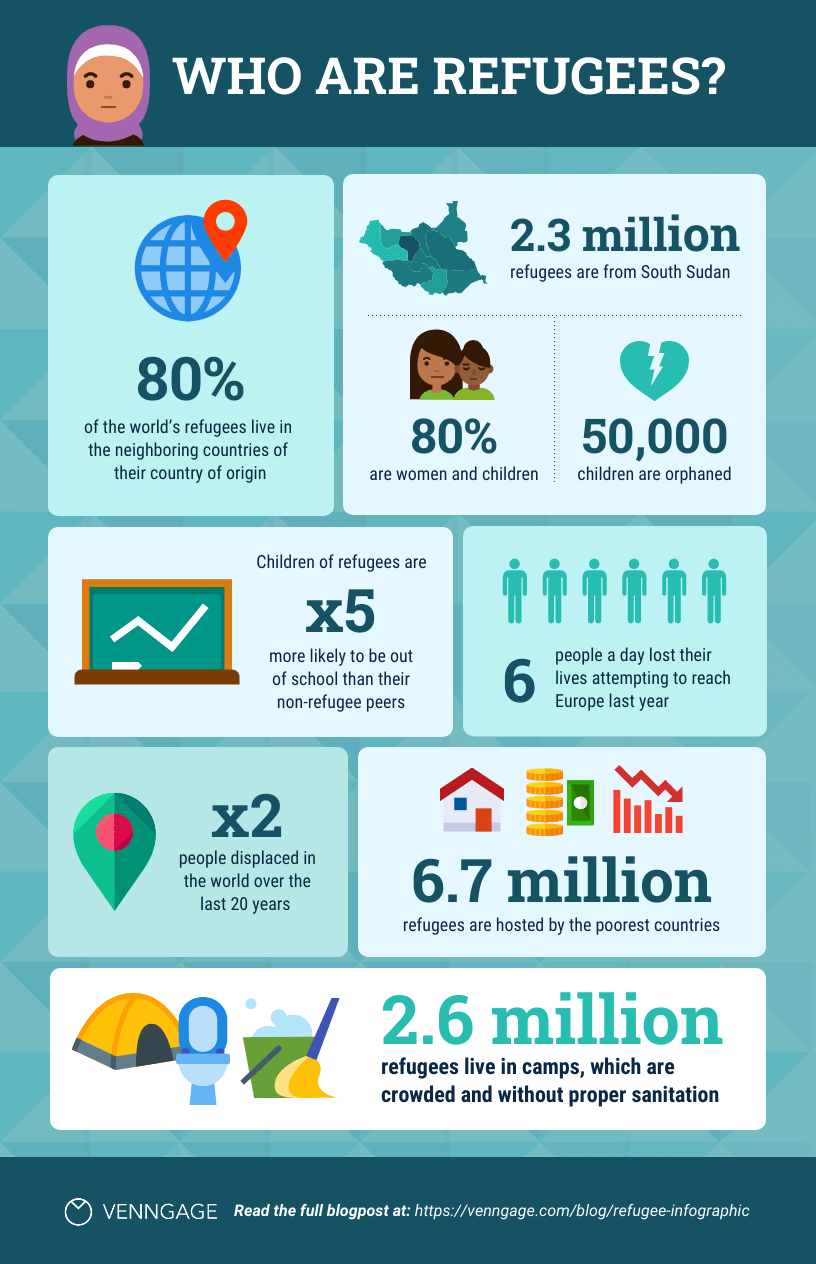
This is an infographic we created to illustrate our blog post on the pandemic’s impact on the refugee crisis:
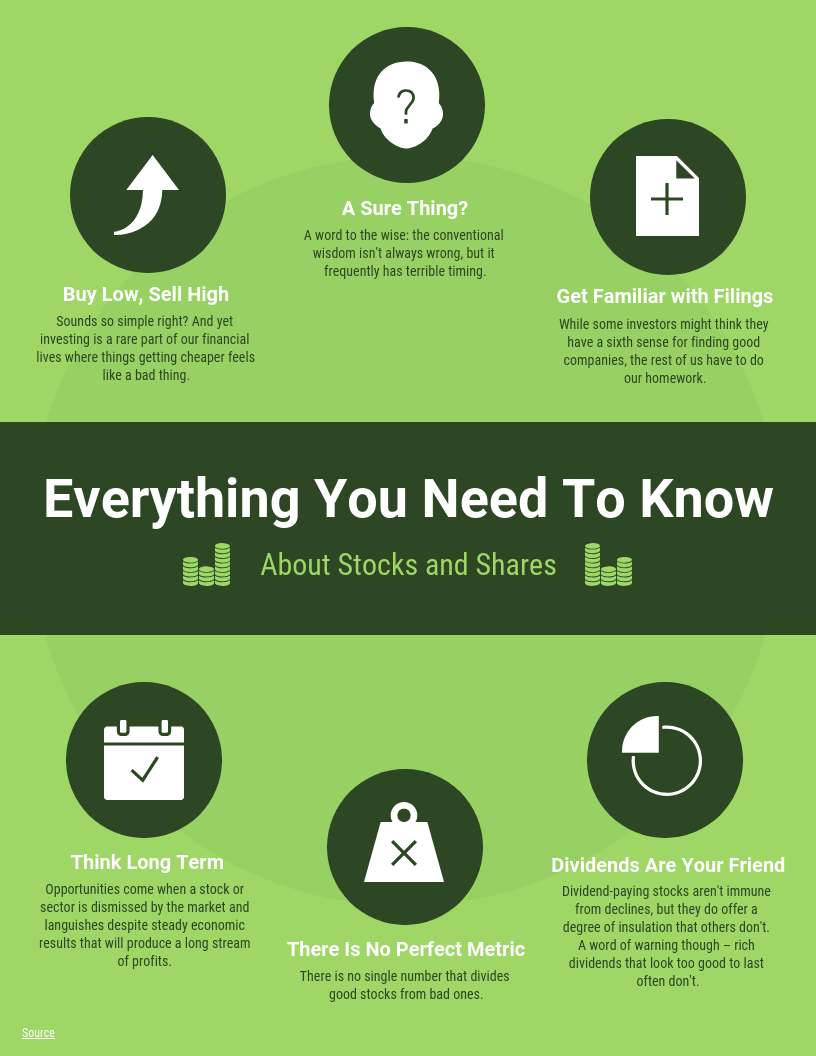
Here is another example of an infographic that you can use to summarize information many people might find dry or boring:
Or something that could be hard to understand:
Compare and contrast multiple options
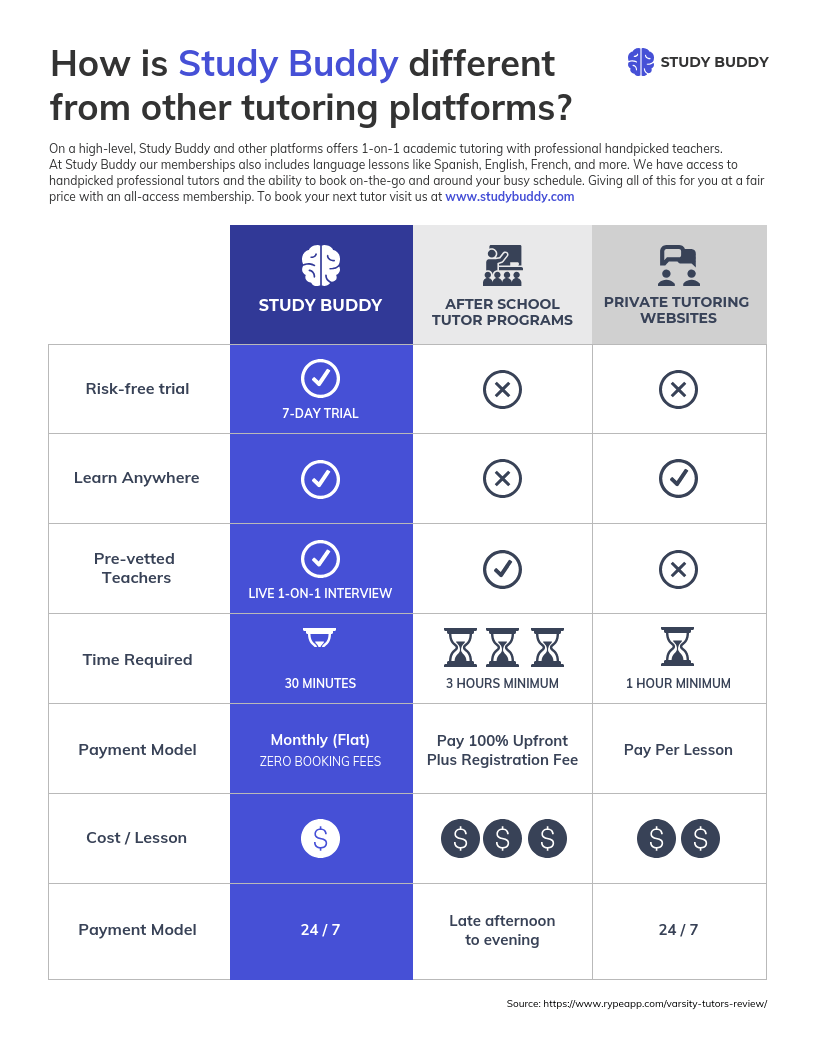
When presented with two good options, how do you make a decision? Write down the pros and cons of each. A comparison infographic is a visual way to compare products, plans, arguments, and ideas:
Raise awareness about an issue or cause
Using your social channels to build awareness is important for many organizations. Infographics have the power to help you tell a story with data—to put a face to numbers.
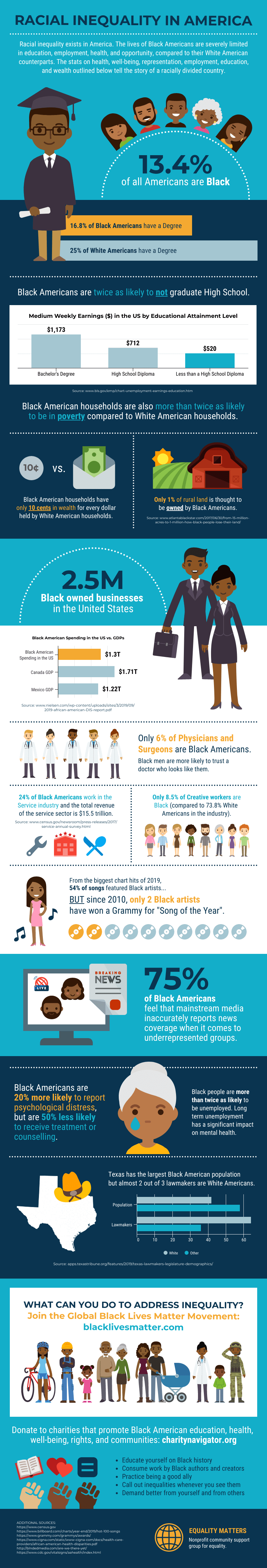
An example would be the infographic about the refugee crisis above, or this one about racial inequality in the US:
Now that you know what you can use an infographic for, let’s think about goals.
Before you begin to think about layout design, charts, or aesthetics, you need to think hard about the goals of your infographic. Why are you making this infographic?
When I say goals, I don’t mean high-level goals like “summarize complex information” or “improve website traffic”.
I mean clear, concrete, achievable communication goals.
Define the burning problem
Recognize that you’re creating this infographic so that your audience can gain something very specific from reading it. That very specific thing should be a burning problem that your audience has in their lives, and that your infographic is going to solve.
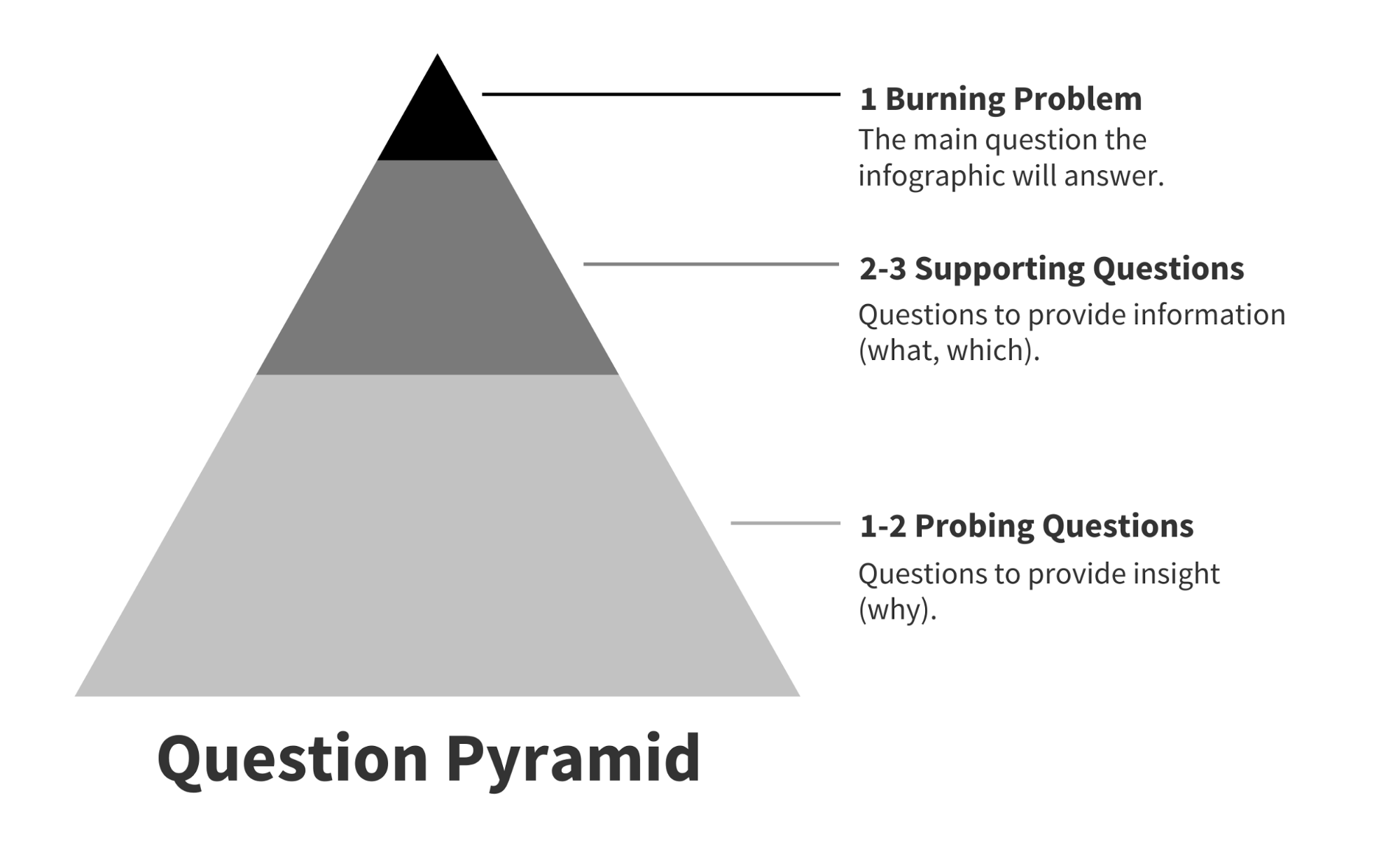
Use a question pyramid
From there, use a question pyramid to take that burning problem and turn it into 3-5 actionable questions to tackle in your infographic:
These questions will become the framework around which you’ll build your infographic, and will help you tell a compelling story.
The supporting questions should reveal the basic information your audience will need to know to understand the main topic, and the probing questions that will reveal broader insights that should ultimately solve the burning problem.
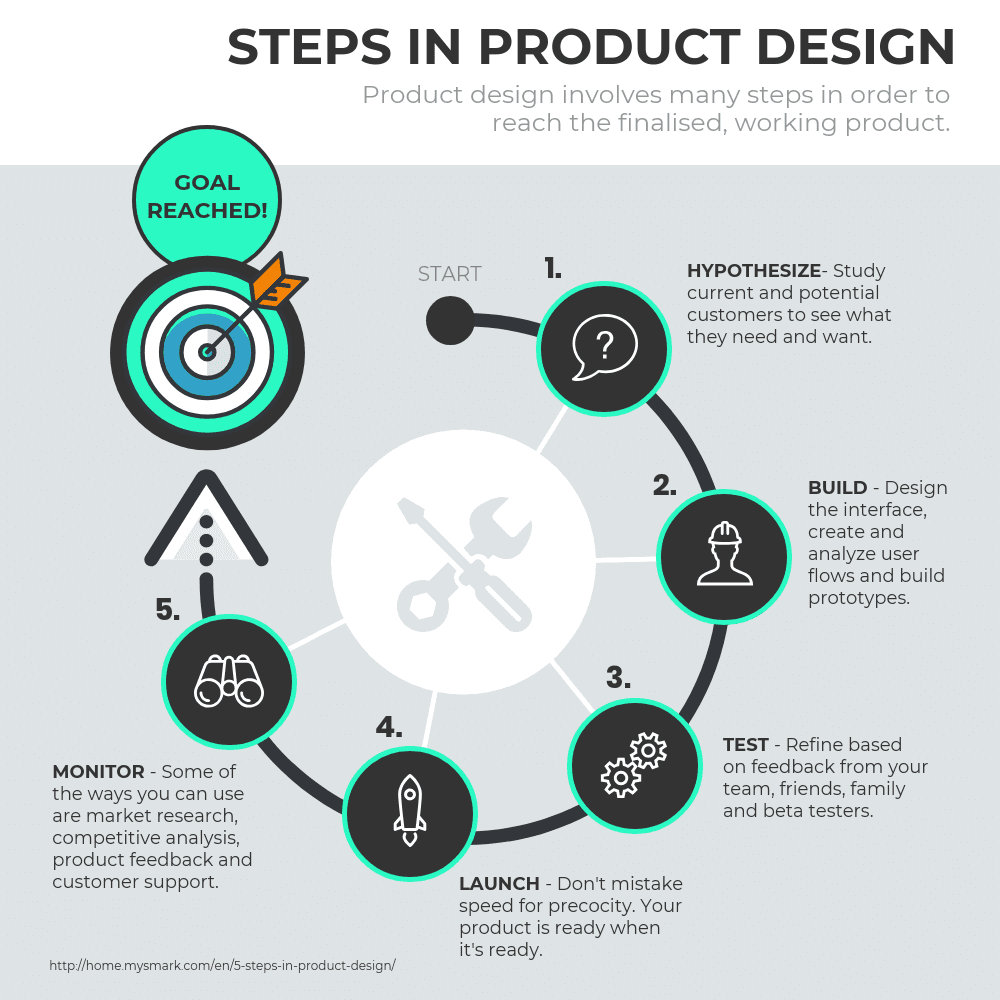
Let’s work through an example. This infographic outlines the steps in the product design process:
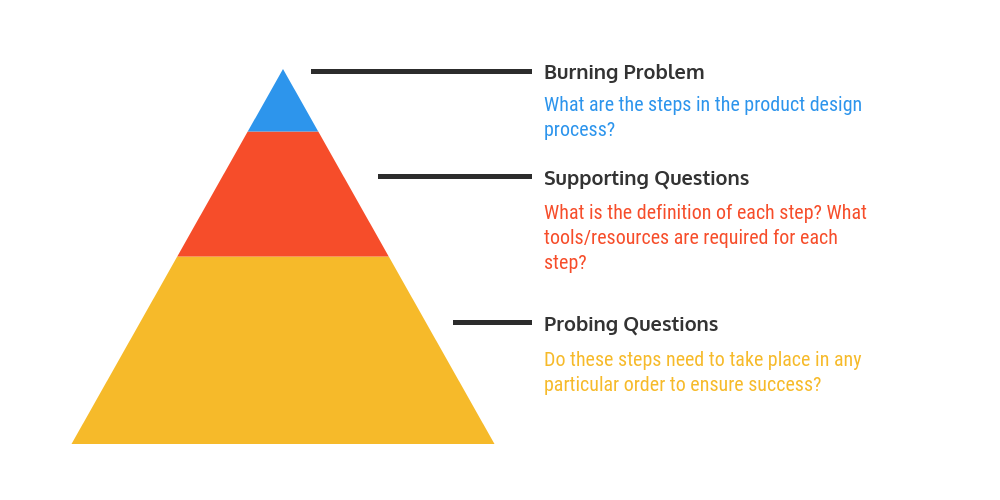
The burning problem they’re trying to solve is “what steps are in the product design process?”, and so their question pyramid might look something like this:
Defining the burning problem and using the question pyramid to break it down into actionable questions is the first step to making an effective infographic. If you’ve gone through this process and you’re still not sure what story should tell, read more about discovering your infographic story.
2. Collect data for your infographic
You’ll need some data to help you answer each question you defined in step one.
If you have your own data, great—you can move on to step three! If not, don’t worry. There’s a ton of public data available to you (the U.S. alone produces about 2.7 million GB of data per minute), if you just know where to look.
Let’s review some strategies for getting your hands on useful data, without having to conduct your own research.
Refine your Google searches
Google is often the best place to start your search. Target your Google searches more efficiently with symbols and data-specific search terms:
- Use quotes to search for an exact phrase
- For example, “product design process steps”
- Use a minus sign to exclude terms from your search
- For example, product design -jobs
- Append ‘data’ to your search phrase
- For example, product design data
- Append a data-specific file format (e.g. xls, csv, tsv) to your search phrase
- For example, product design xls
Search existing data repositories
While Google searches are fast and easy, often you’ll end up with messy data that needs some cleaning, which can take a lot of time. Peruse these data repositories to find data that’s ready to use:
- The U.S. Government’s Open Data: Data on everything from agriculture, climate, and ecosystems to education, health, and public safety
- US Census Data for Social, Economic, and Health Research: U.S. census data from 1790-present
- Statista: Market research
- Kaggle: User-uploaded datasets on everything from chocolate bars to startup funding
- Pew Research: Research on demographics, public opinion, media content, and more
- American Time Use Survey: Data on the amount of time Americans spend doing various activities like sleeping, eating, and playing sports.
- Google Trends Datastore: Curated datasets from the Google News Lab
- Google Scholar: A user-friendly search engine for academic publications
- Data is Plural: A curated list of interesting, topical datasets, updated weekly
- AggData: Business locational data
- Cool Datasets: A self-proclaimed “place to find cool datasets”
If both of these strategies fail you, you might have to collect your own data. To learn more, review our suggestions for conducting your own research, and read our comprehensive guide to data collection.
3. Make data visualizations for your infographic
Now you’ve got the questions you want to answer and the data you need to answer them. Your next step should be to decide how to present that data visually.
This video summarizes our simple method for picking the best charts for your infographic:
Related: How to Choose the Best Types of Charts For Your Data
We’ve developed the ICCORE method to help you pick the best charts for your data. First, for each piece of data you want to visualize, determine whether the primary goal will be to:
- Inform,
- Compare,
- Change,
- Organize,
- Reveal relationships, or
- Explore.
Then use the best practices for that goal to find the right chart for your data.
Let’s review each goal in turn:
Inform
You want to convey an important message or data point that doesn’t require much context to understand.
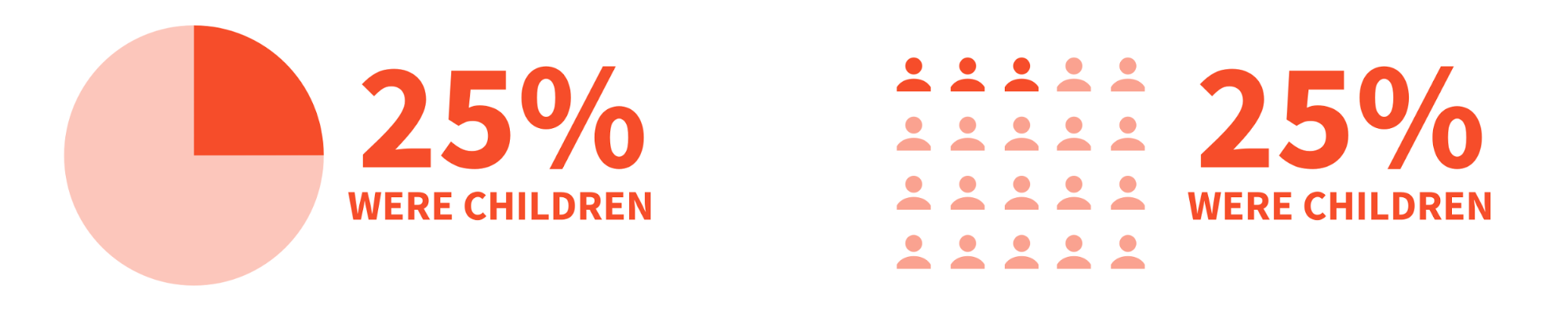
Make a numerical stat stand out with large, bold, colorful text:
Demand extra attention by pairing icons with text:
Highlight a percentage or rate with a donut chart or a pictograph:
Compare
You want to show similarities or differences among values or parts of a whole. A comparison infographic will help draw parallels between multiple pieces of data.
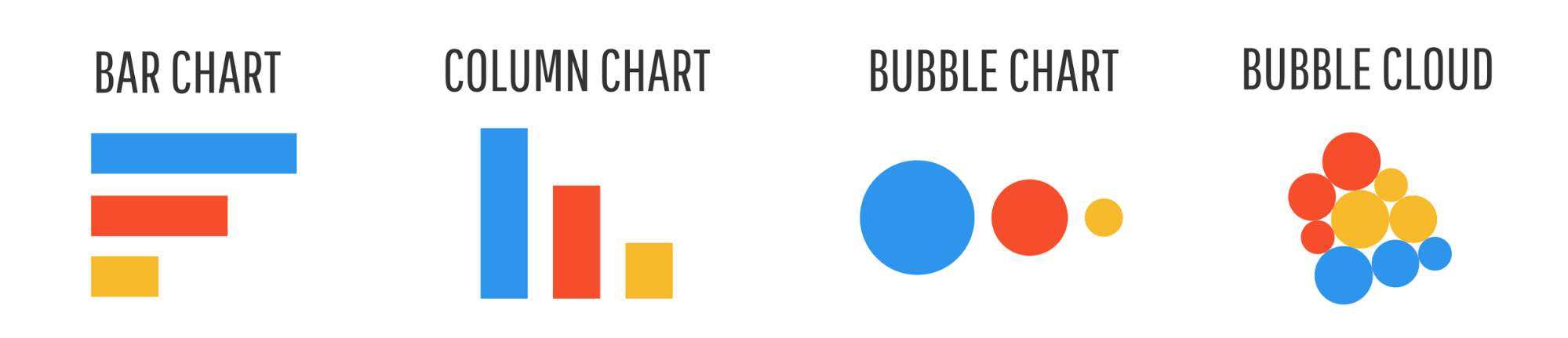
Use a bar chart, column chart, bubble chart, or bubble cloud to compare independent values.
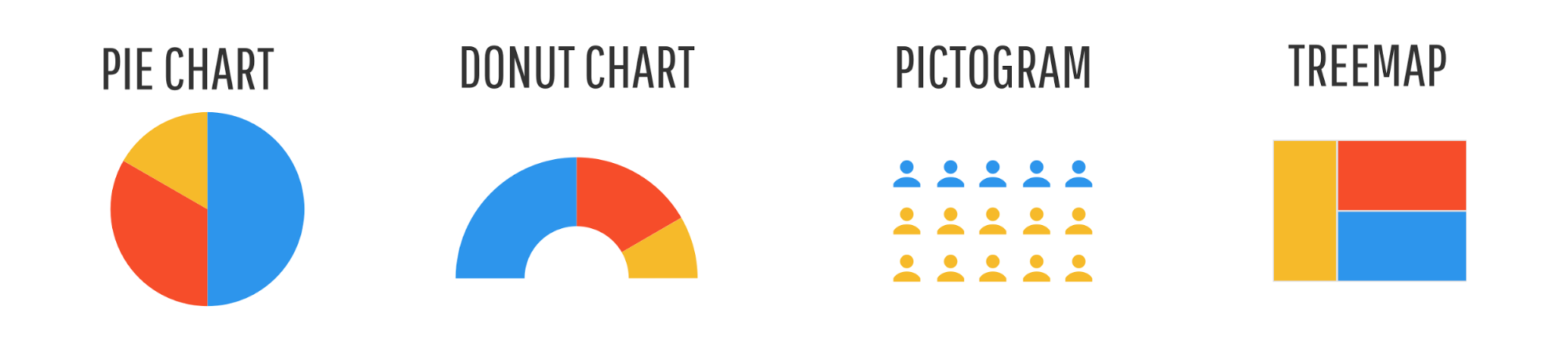
Use a pie chart, donut chart, pictograph, or tree map to compare parts of a whole.
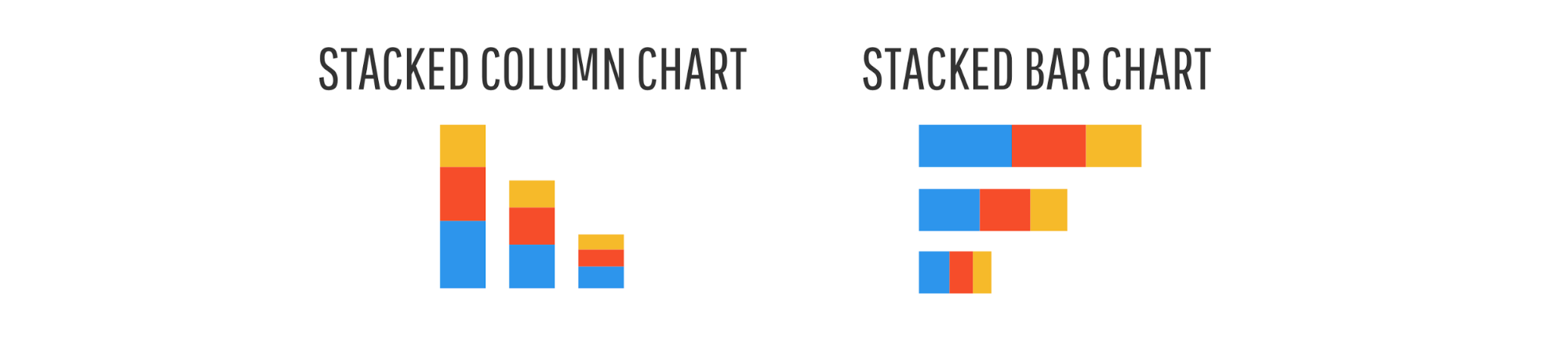
Use a stacked bar chart or stacked column chart to compare categories and parts of a whole.
Use a stacked area chart to compare trends over time.
Change
You want to show trends over time or space.
Use a line chart or an area chart to show changes that are continuous over time.
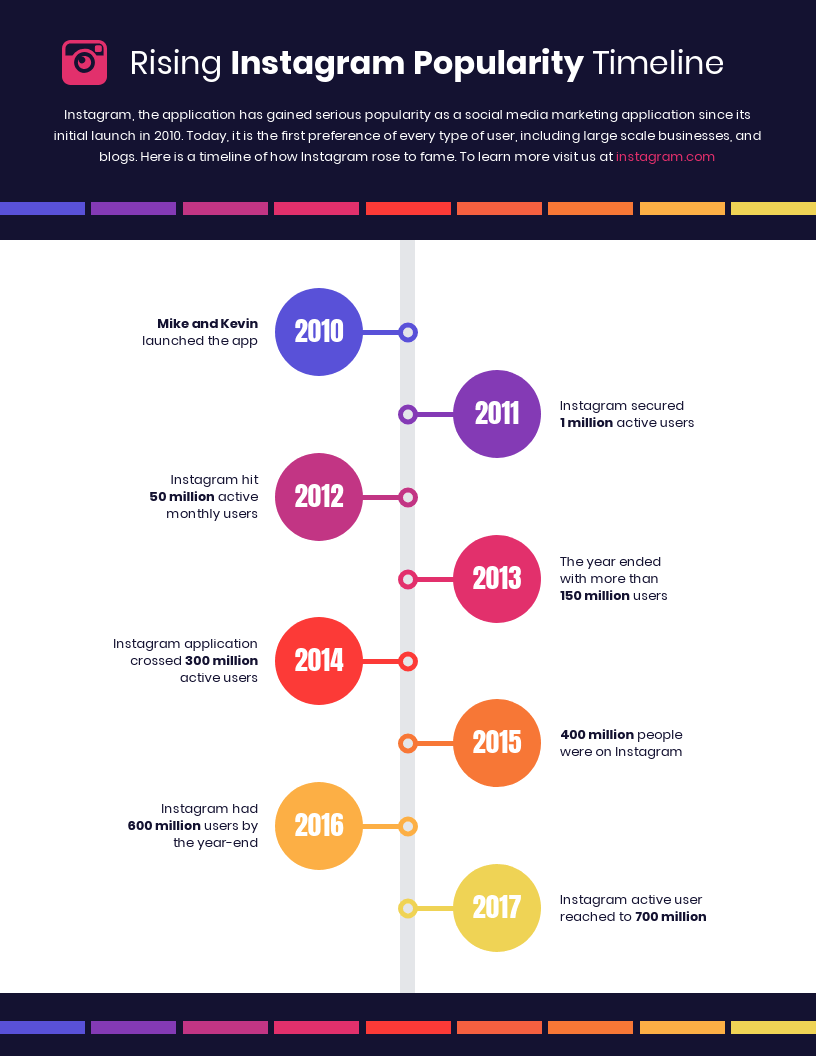
Use a timeline to show discrete events in time.
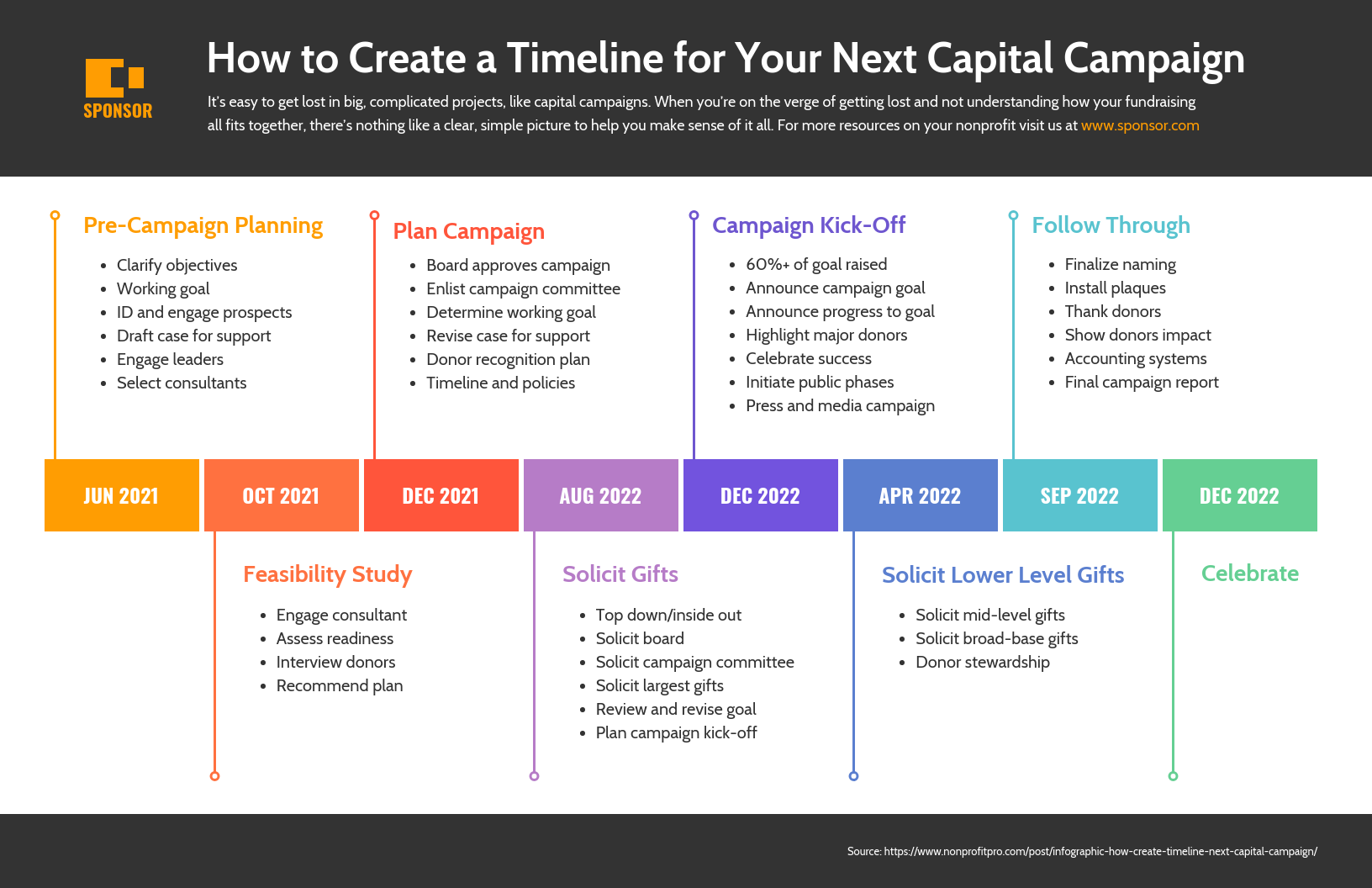
Here’s an example of a timeline infographic:
Use a choropleth map to show spatial data.
Use a map series to show data that changes over both space and time.
Related: Beginner’s Guide to Creating Infographics with Maps (15 Templates Included)
Organize
You want to show groups, patterns, rank or order.
Use a list to show rank or order when you want to provide extra information about each element.
Use a table to show rank or order when you want readers to be able to look up specific values.
Use a flowchart to show order in a process.
Use simple boxes or borders to show organized groups (as seen in Venn diagrams and mind maps).
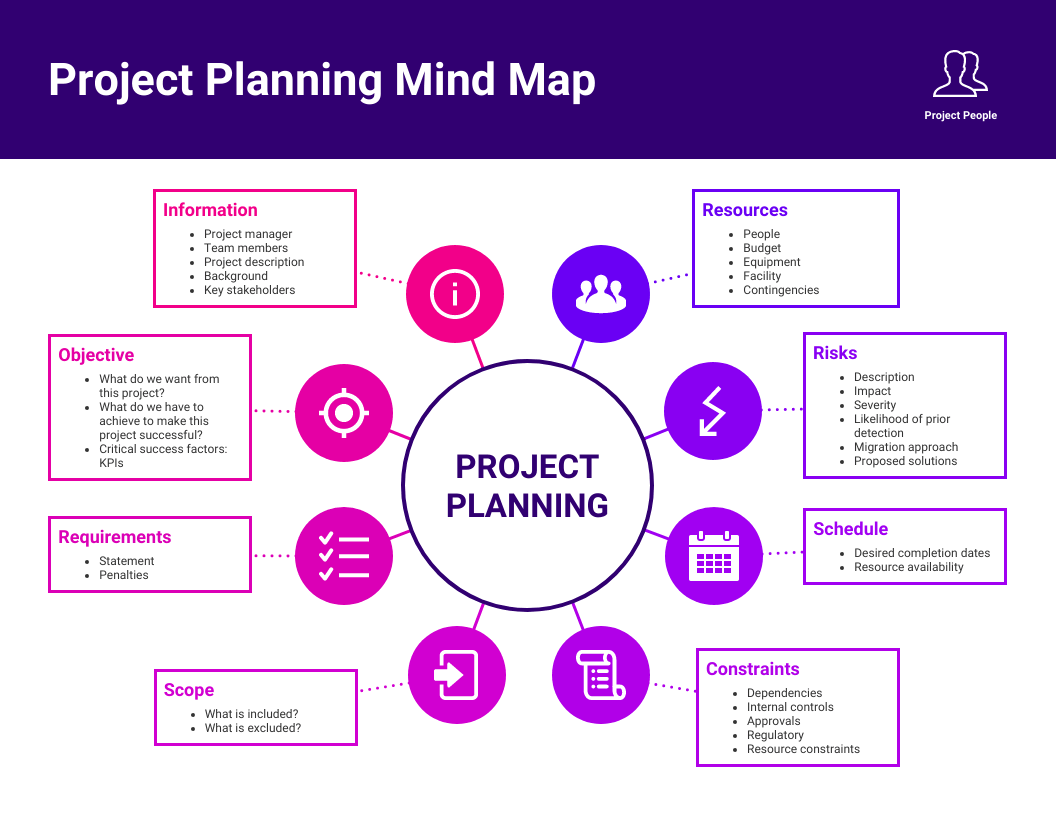
Here’s an example of a mind map infographic:
Otherwise, show rank or order with a bar chart, column chart, bubble chart, or pyramid chart.
Relationship
You want to reveal more complex relationships among things.
Use a scatter plot when you want to display two variables for a set of data.
Use a multi-series plot when you want to compare multiple sets of related data.
Explore
You want the reader to explore the data and discover insights for themselves.
There’s no magic bullet for exploration—the visualization style will really depend on the specifics of your data. Interactive charts like this one that allow for filtering, sorting, and drilling down are the often best choice, but these can be costly and time-consuming to develop. If you’re a visualization beginner, try to stick to the other choices.
That’s a quick rundown of our ICCORE method. Now, you should have everything you need to pick appropriate charts for each set of data you want to visualize. Just think about what you want to emphasize, and pick your chart accordingly.
For more examples and chart best practices, take a look at our full guide on how to choose the best charts for your data.
4. Create your layout using an infographic template
All that’s left is layout and design.
Putting your first element on the page can be daunting, but there are a few hacks that will remove some of the guesswork from the equation.
Create a natural information flow
Use the question pyramid you developed in the first step to guide your design layout and information flow.
Start by telling your reader what they’ll gain from your infographic (i.e. turn the burning problem into your header), follow up with the charts that address the “supporting questions”, and then drive it all home with the charts that address the “probing questions”.
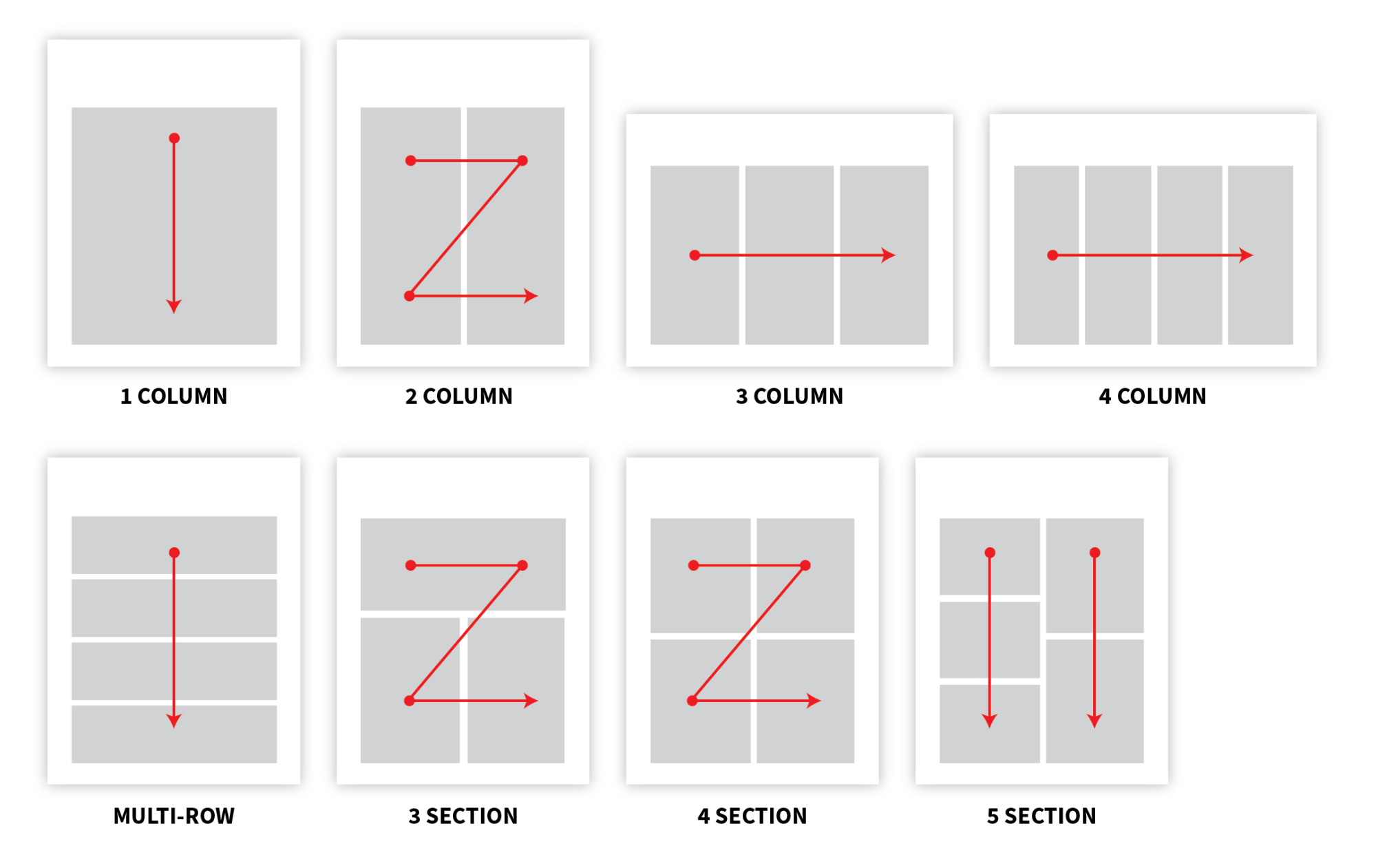
Use a grid layout to add structure and balance to your infographic
Laying out your elements with a predefined symmetrical grid is an easy tactic that will instantly elevate your infographic.
It will give your elements some essential order and, keeping in mind that we naturally read from left to right and top to bottom, it can be used to direct your reader’s gaze from element to element.
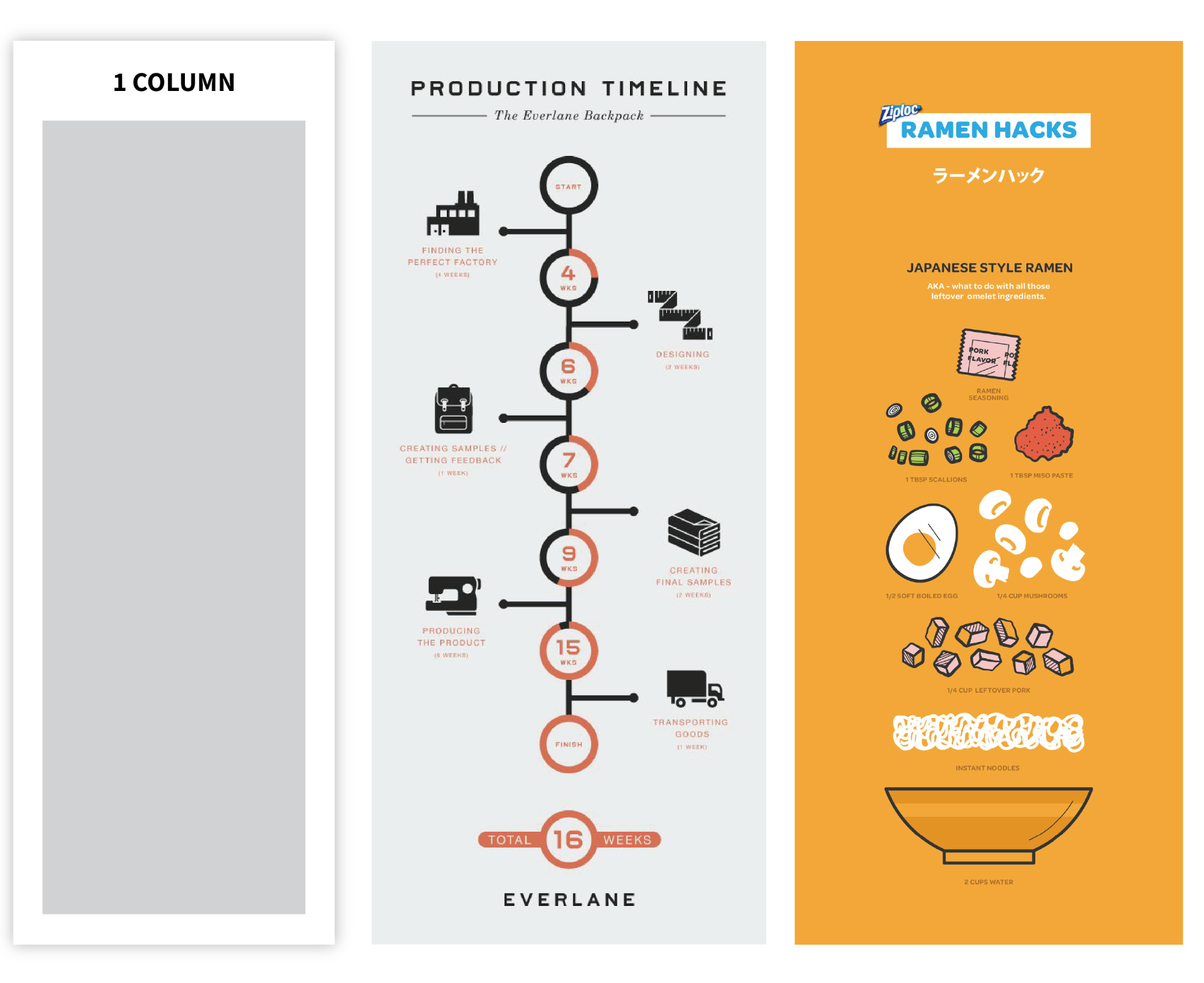
Use a centered, single-column design layout for content with a linear flow:
Sources: Everlane.com, Ziploc.com
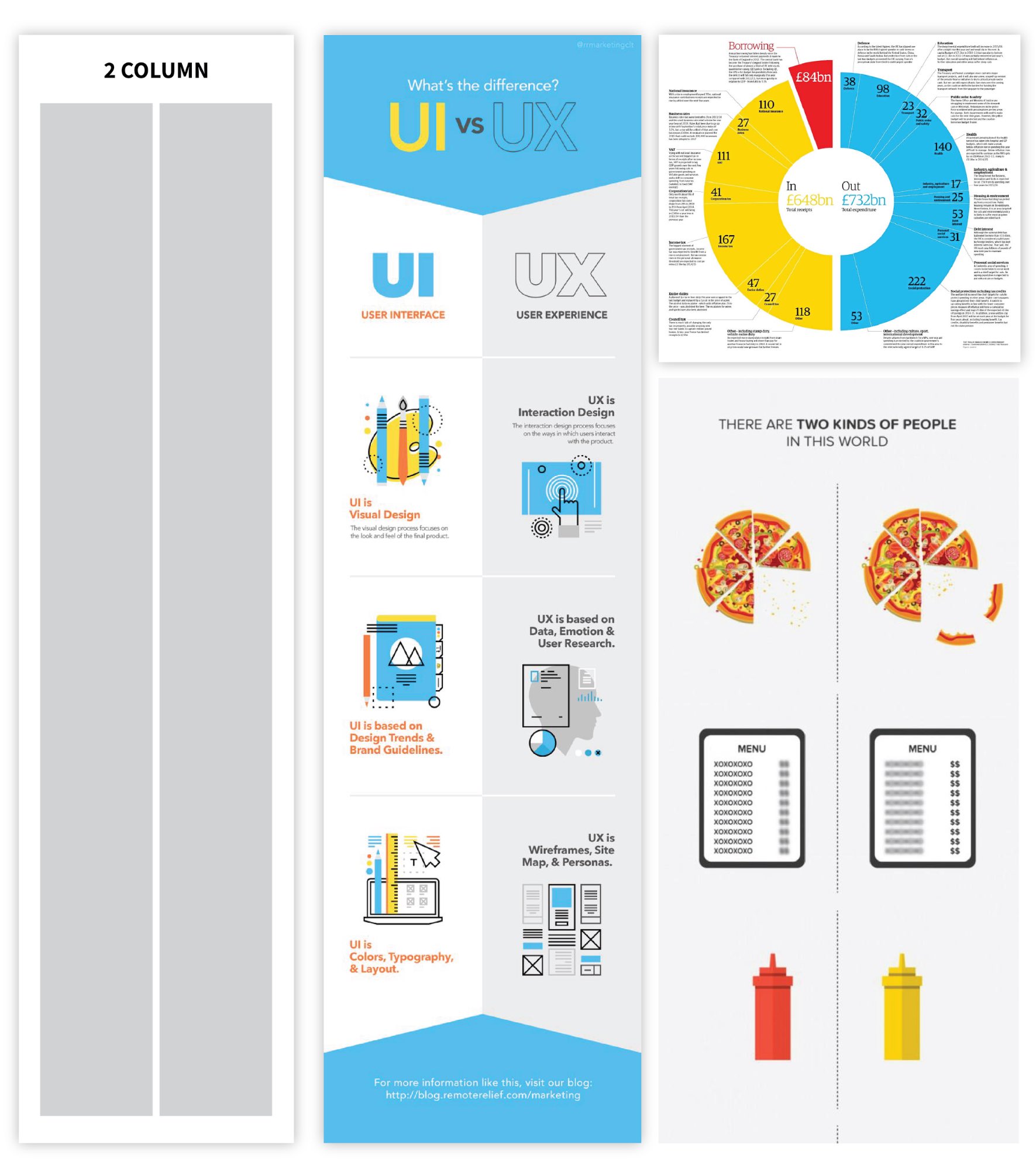
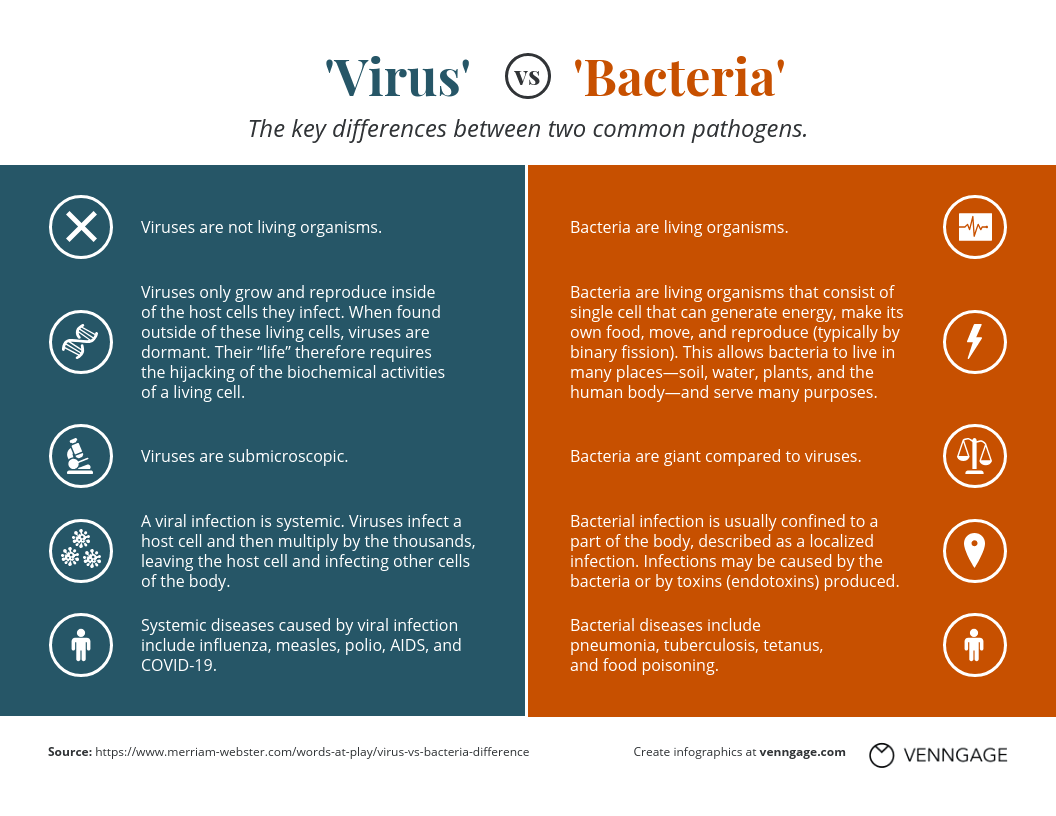
Use a two-column design layout to make comparisons. Below is an example of a comparison infographic template:
Sources: RemoteRelief, The Guardian, FoodBeast
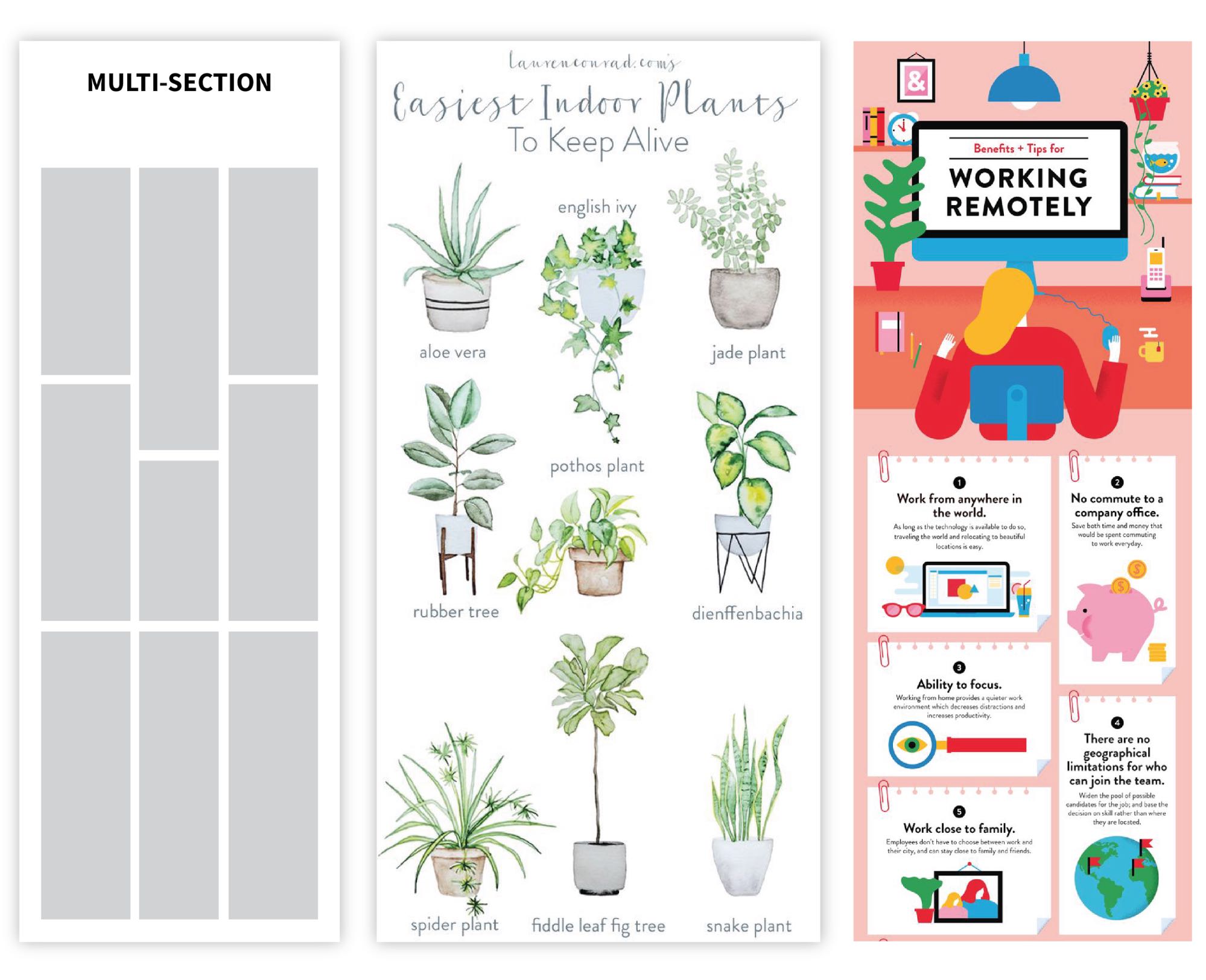
Consider using a multi-section layout when reading order is less important:
Sources: Lauren Conrad, Lemonly
Whatever layout you use, spacing your elements at regular intervals will create a satisfying sense of structure and balance.
Related:
- 7 Tips on How to Make a Good Infographic
- How to Choose an Infographic Layout (20+ Template Ideas for Beginners)
Make an infographic with a ready-made template
If building a layout from scratch is too intimidating, we offer ready-made infographic templates that you can personalize to fit your data. The trick is to pick one that works well with your content.
The best way to do that is to forget about color, style, and chart types for the time being. Pick an infographic template based on its structure first, and play with its style second.
This quick video guide will help you pick the best type of infographic for your data:
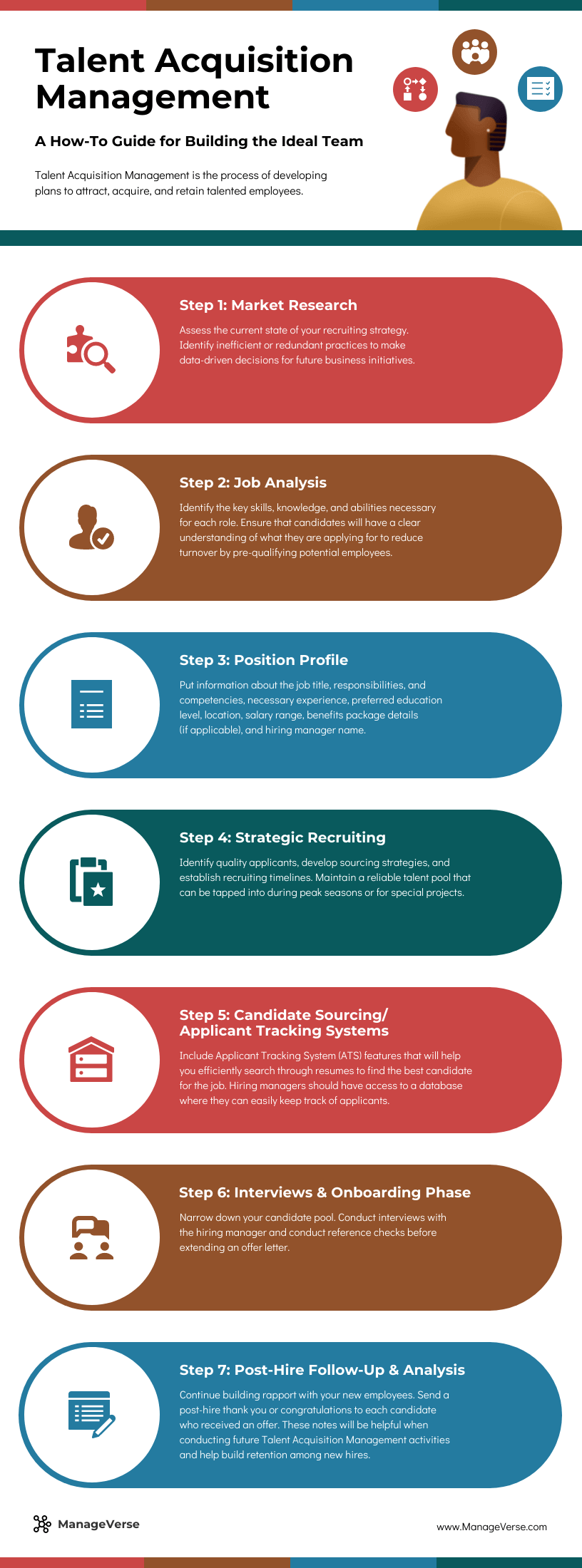
Have a list or a process? Find a centered, single-column infographic template to ensure each step is read in order. Below is an example of a one-column process infographic template:
Want to contrast two charts? Find a two-column infographic template:
Have 3 equally important stats? Find a three-column infographic template:
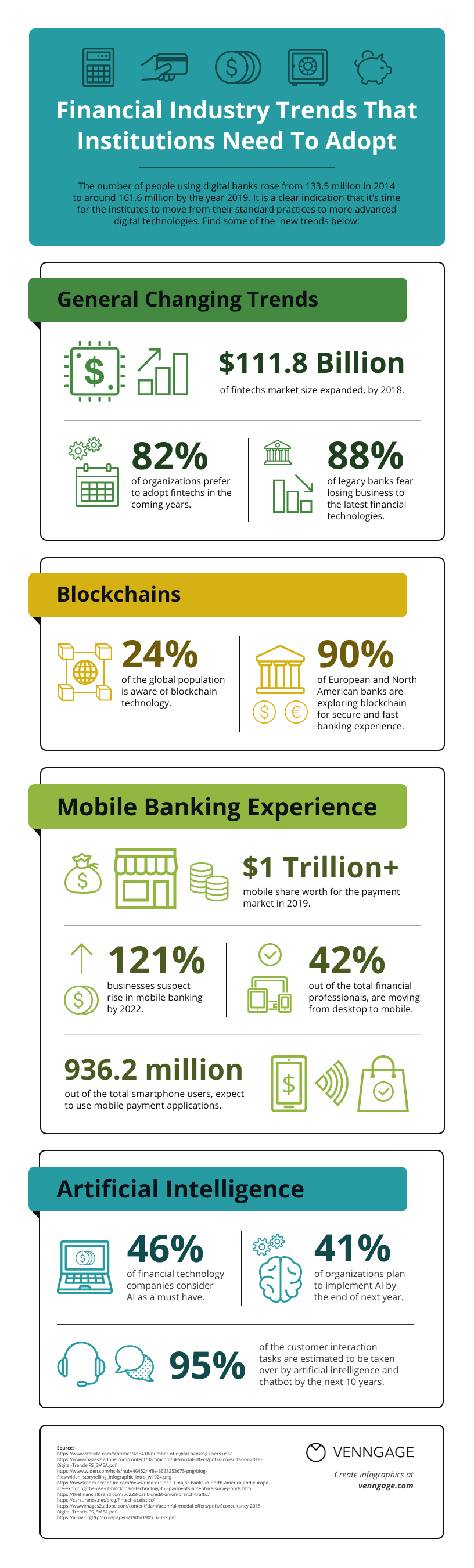
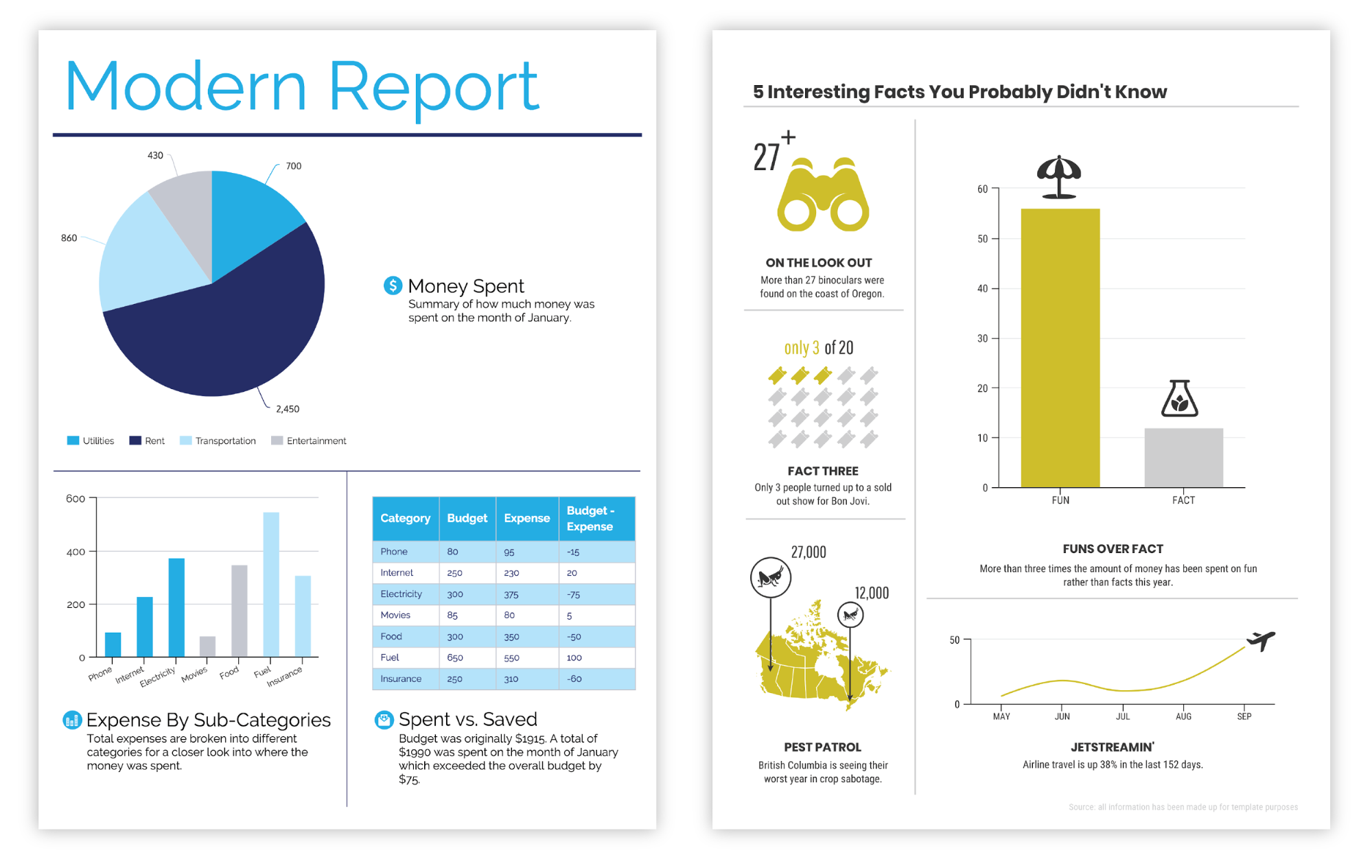
Have tons of data? Find a minimal infographic template with 4 or 5 sections:
Everything we talked about in the previous section applies here. Think about how many elements you have and how your story should flow when choosing your infographic template.
Once you have an infographic template, just swap in your content and you’re off to the races.
5. Add style to your infographic design to make it stand out
Now comes the fun part—manipulating design elements to add some flair and make sure your infographic is aesthetically pleasing and clear.
How to pick fonts for your infographic
Start with your text.
Try to keep it simple. Think of an infographic as a visual summary–the text that’s there should be absolutely necessary to understand the major concepts and supplement the visuals. Reduce your text to short paragraphs (at most) at about a grade six reading level.
Once you have your copy figured out, choose a readable font for the bulk of the text, then amp up the size and style of your main header, section headers, and data highlights so that the gist of your infographic is immediately apparent:
Want to master the art of typography? Get our full rundown on how to choose fonts for your infographic.
How to use repetition, consistency, and alignment in your infographic
Next, add some extra graphic elements to give your compositions some rhythm and visual interest.
Remember those grids we talked about earlier? An easy way to pull your composition together is to repeat basic shapes to reinforce the underlying grid:
Or use basic shapes to emphasize headers and list elements:
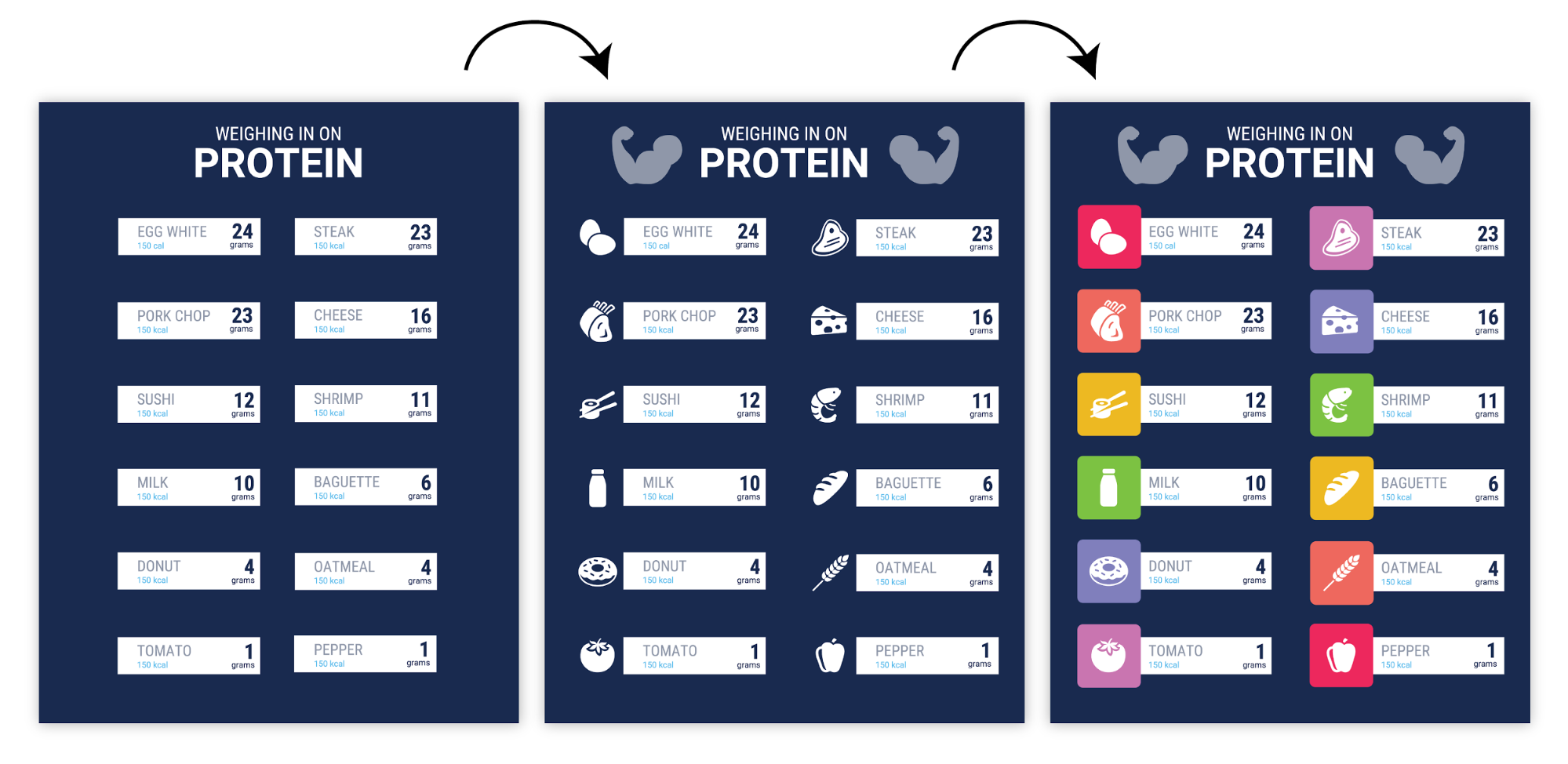
Or add icons to reinforce important concepts in the text. Keep icon color, style, and size consistent, and pull everything together with extra background shapes:
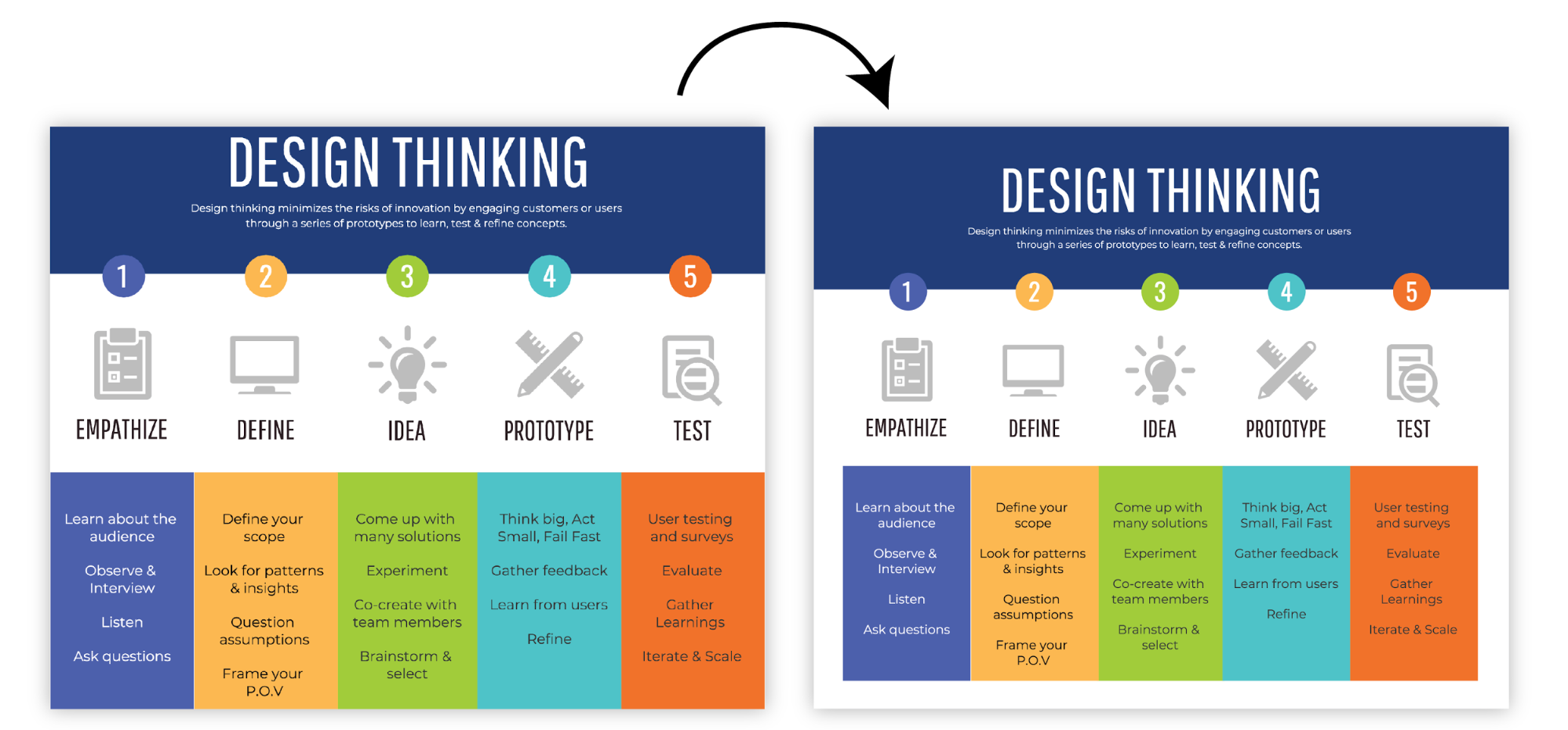
Whatever you do, make sure the repeated elements you add are aligned! Even slight misalignments will throw things off balance:
Those are just a few the ways we like to add flair to our infographics. The important thing to remember is that repeated, aligned elements create visual rhythm, which can make a composition feel more complete.
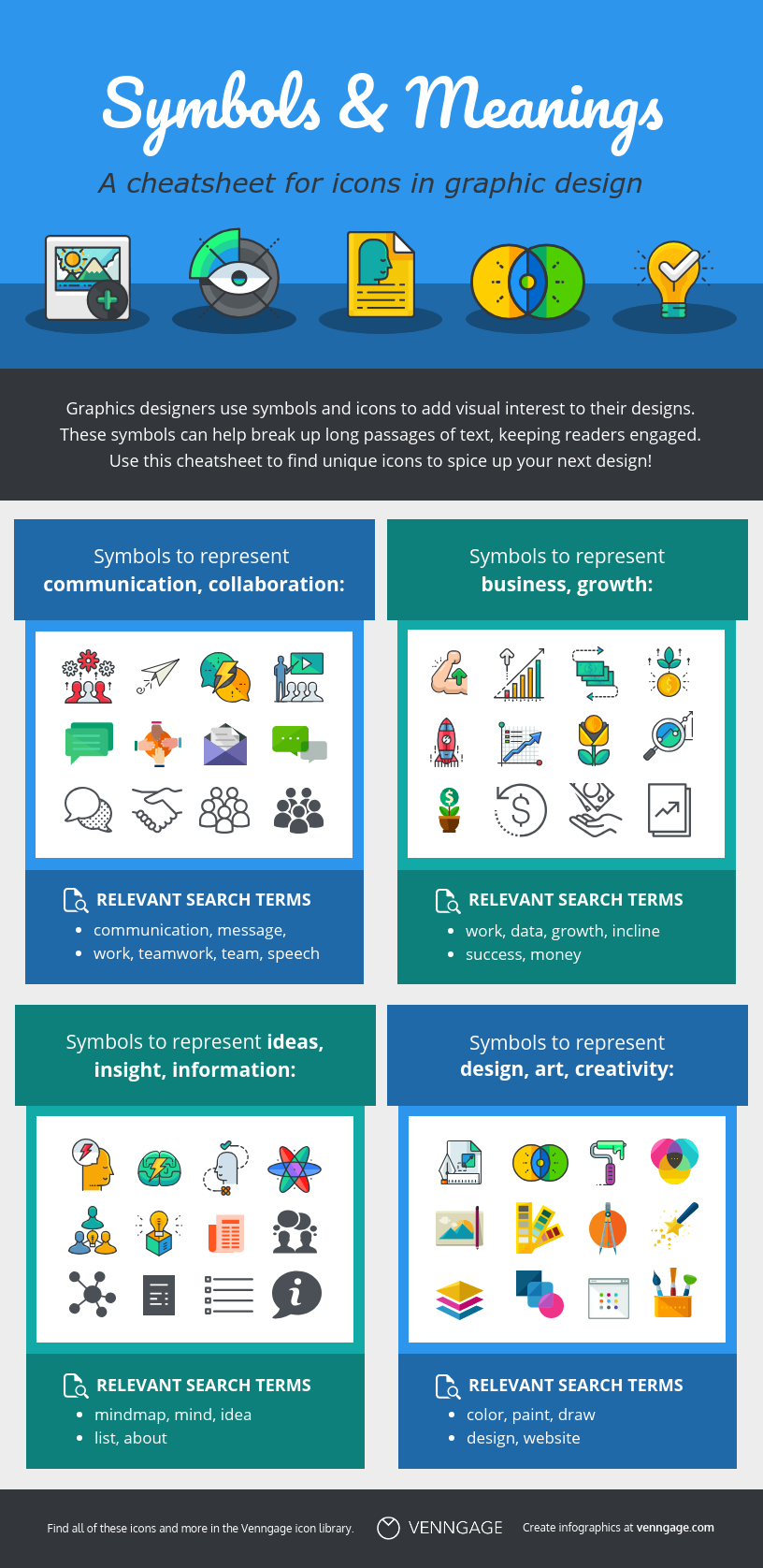
Here’s a cheat sheet of some of the most common symbols and meanings you can find in graphic design, plus tips for how to use them to visualize ideas:
How to use negative space in your infographic design
Negative space (a.k.a. white space) refers to the areas of the page that don’t contain any text or images. Any designer will tell you that negative space is just as important as any other element of a design.
In the same way that when you take a photo, you leave space on either side of your subject, you should leave space around each main element grouping in your infographic.
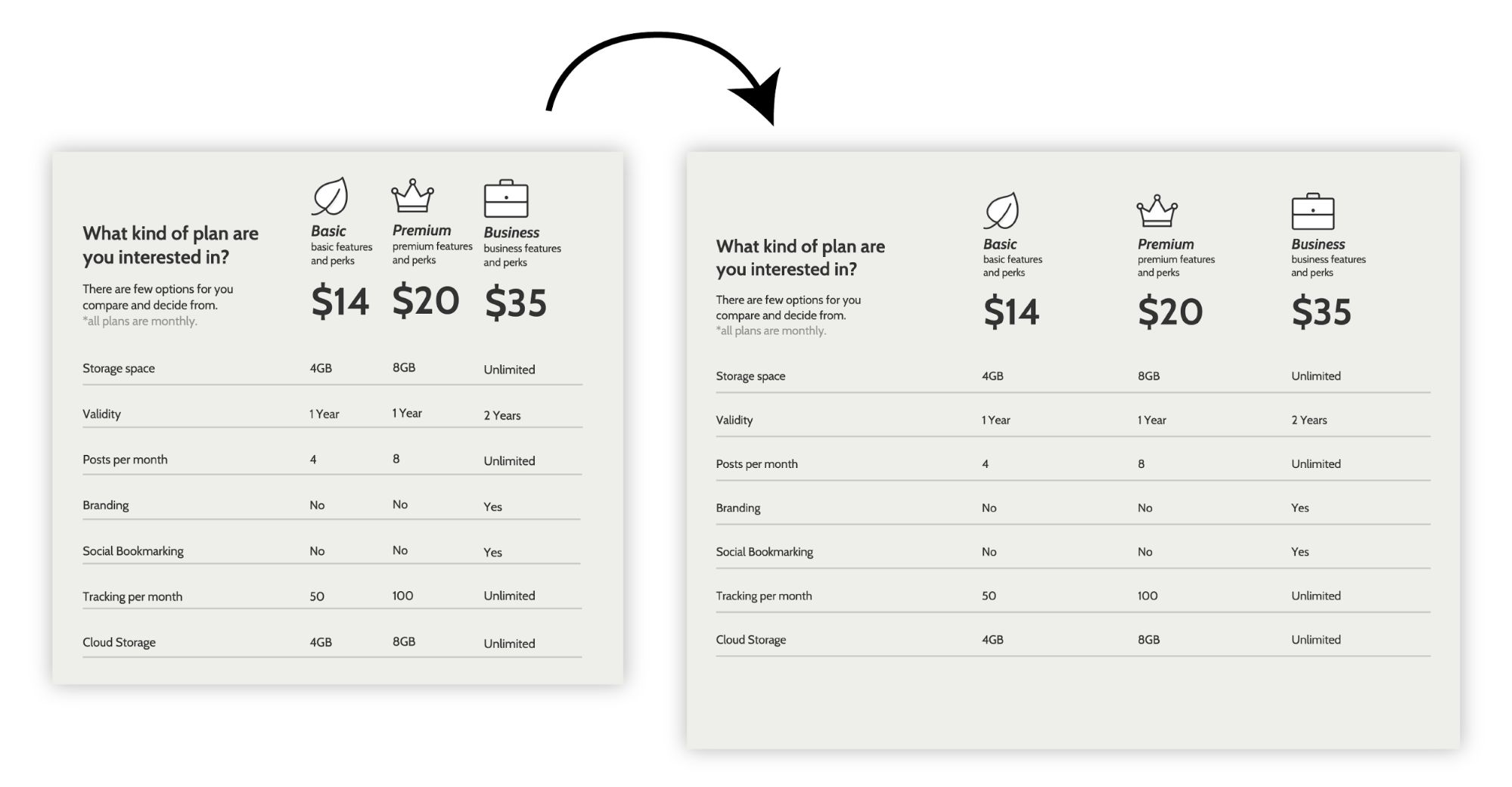
That means ensuring you have margins around the edges of the infographic:
And gaps between unrelated elements, making it easier to immediately understand which elements are grouped together:
White space also affects the way we read color—it’s much easier to make colors play nicely with each other by adding a little white space:
A mark of an expert designer is mastery of negative space. As an amateur, your designs will improve as soon as you start thinking about negative space!
How to pick colors when you design an infographic
Finally we come to color. There’s a reason I’ve left it till the end. While color is a powerful communication tool, a truly great infographic design should communicate effectively in black and white. Think of color as an added bonus—a way that you can help your reader understand your content.
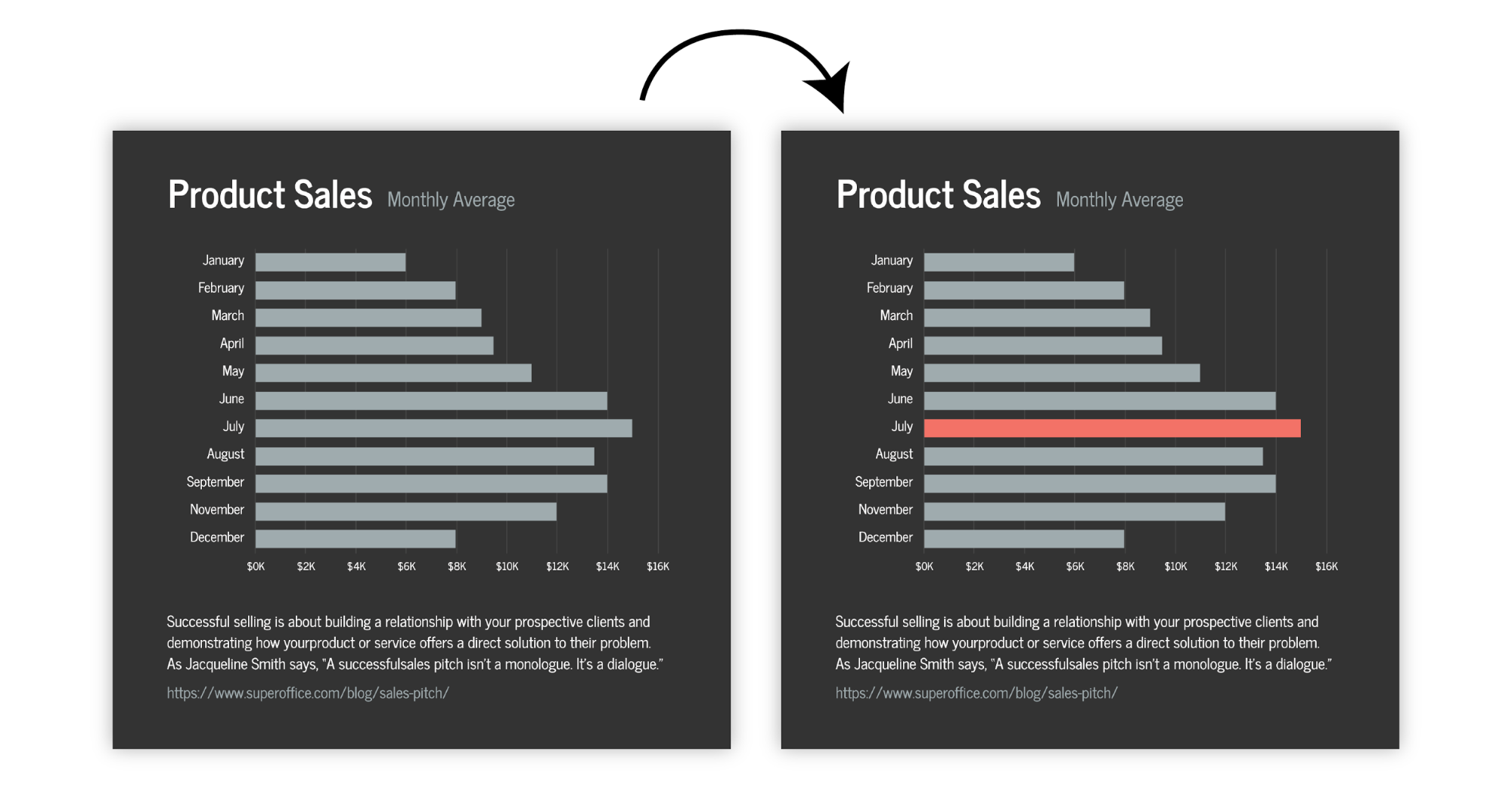
Use color to highlight important information:
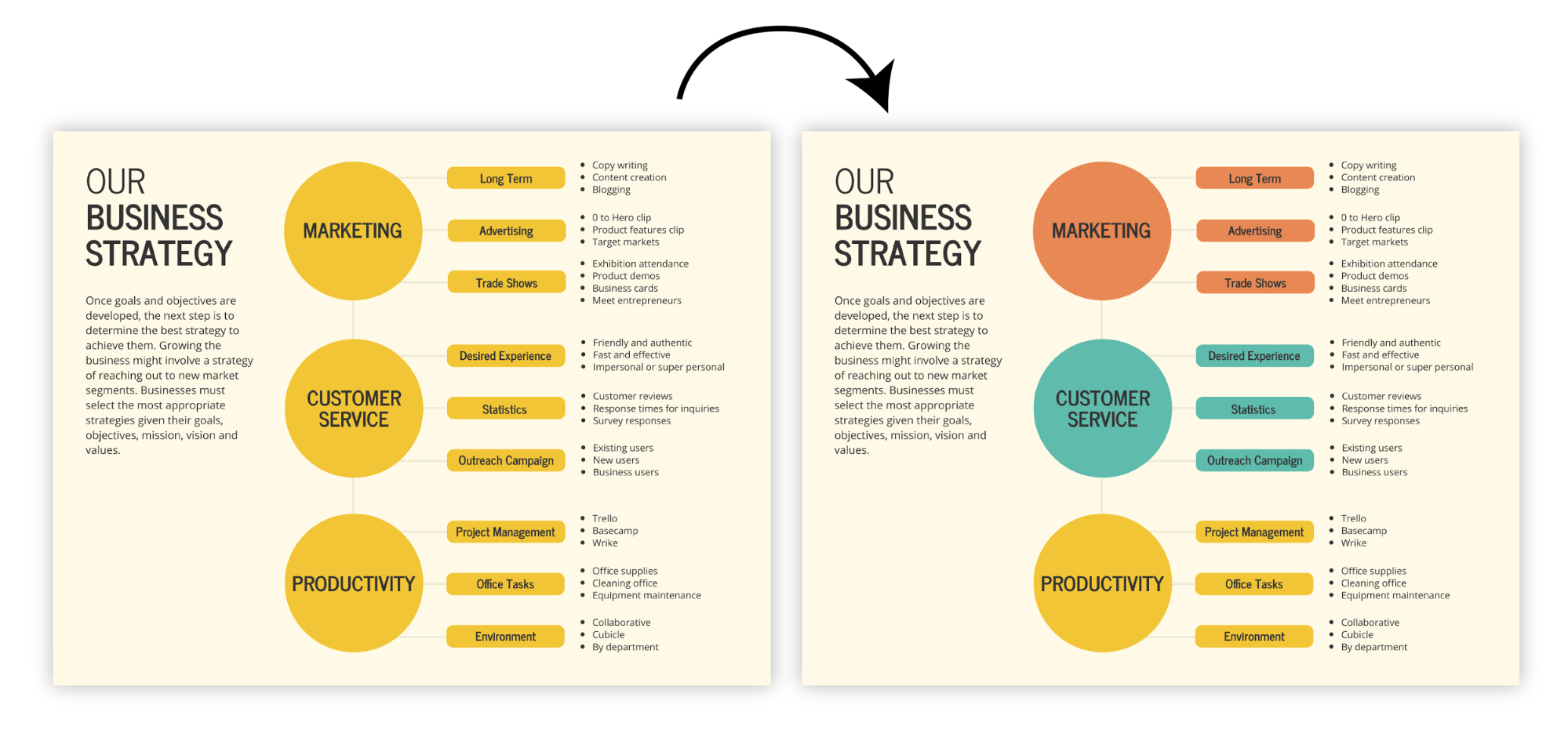
Or to group related elements:
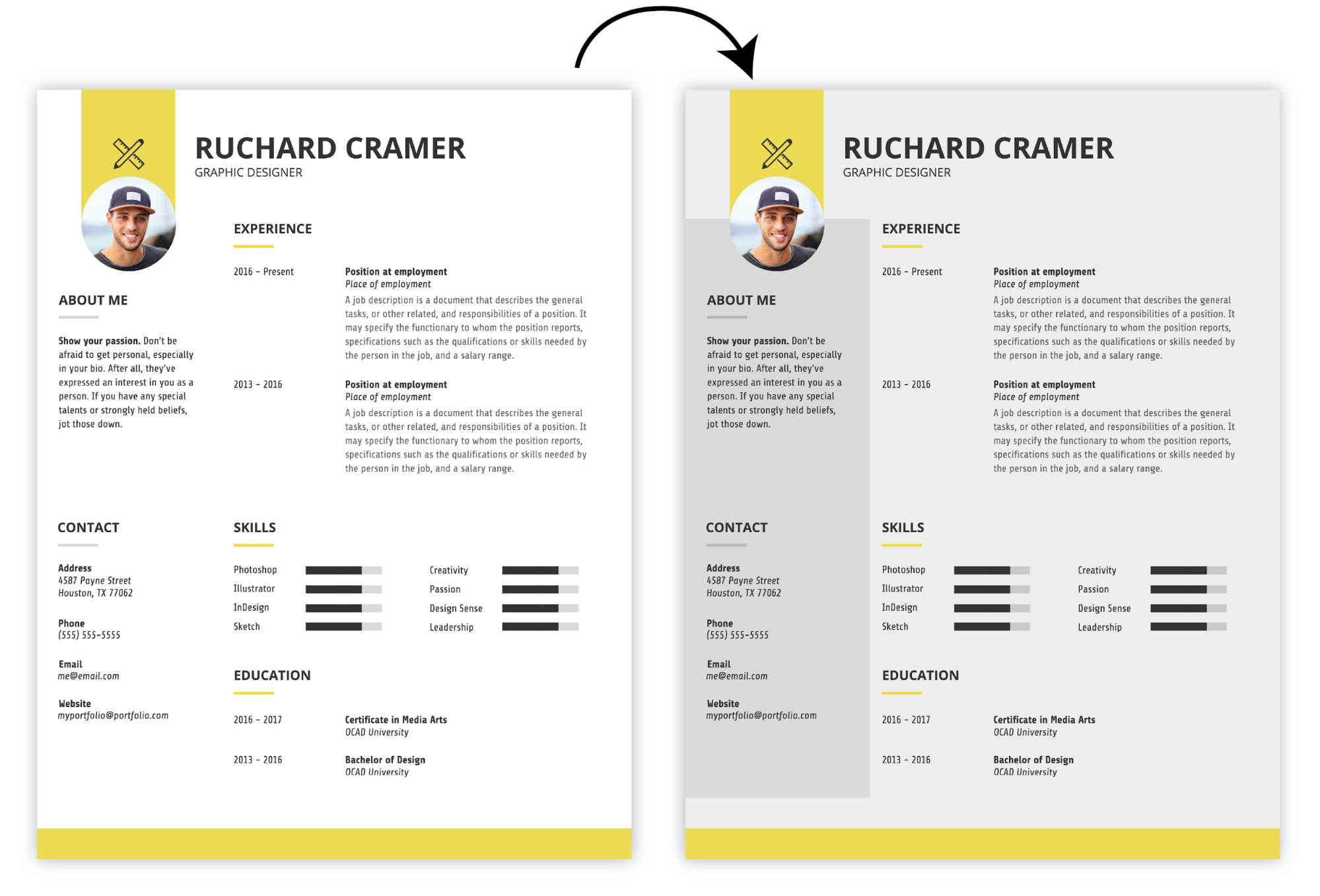
Don’t overlook neutrals. They’re easy to work with, and when used to offset bright colors they can really pull together a composition:
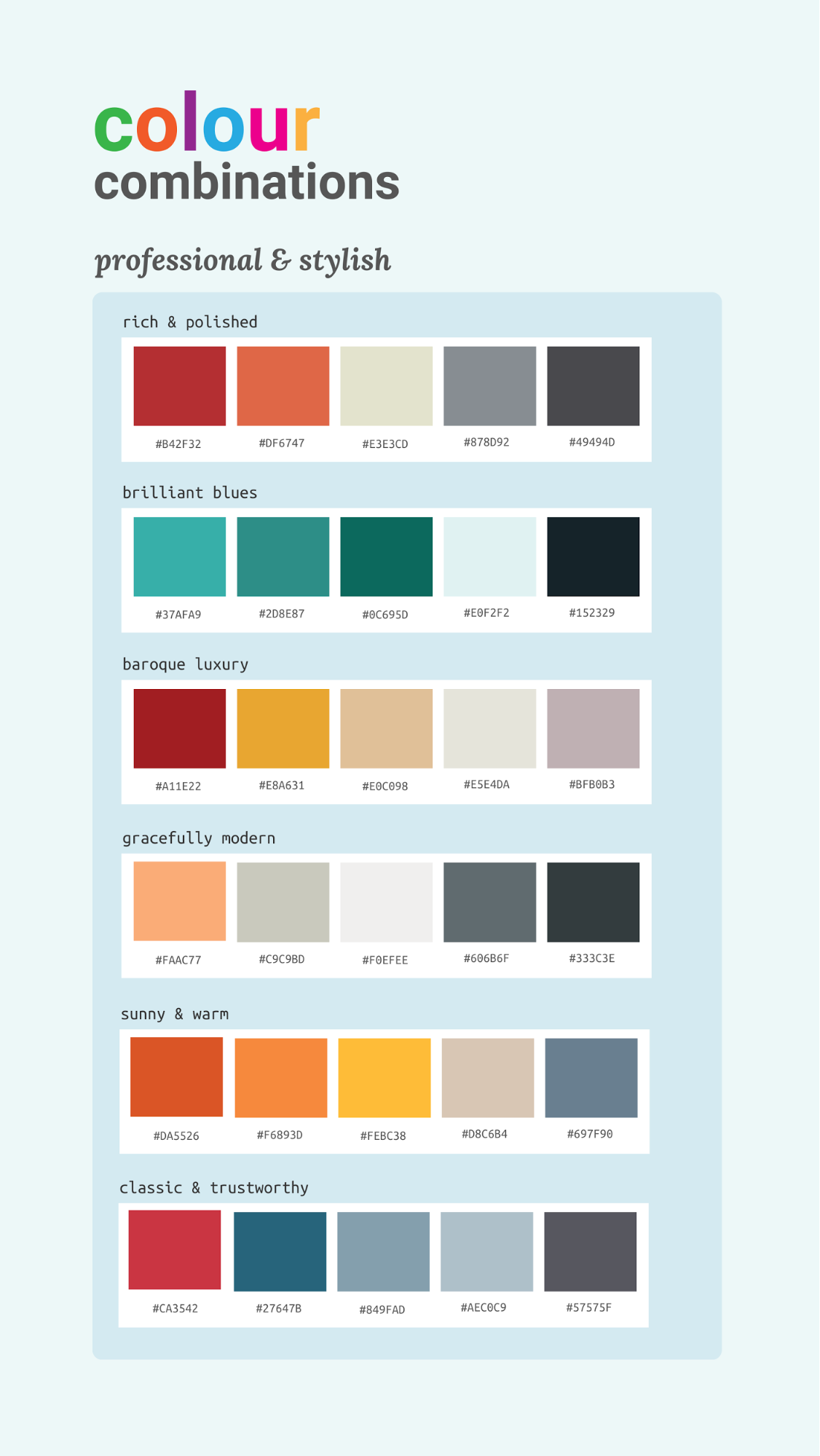
When it comes to combining colors, we’ve got you covered. We’ve put together a number of color schemes that will work for a range of infographics.
That’s it! If you remember to think about fonts, repetition and alignment, negative space, and color, your infographic is sure to turn out well. Check out the biggest graphic design trends of 2023 for even more ideas.
Let’s review the main steps for how to create an infographic:
- Outline the goals for creating your infographic
- Collect data for your infographic
- Make data visualizations for your infographic
- Create your layout using an infographic template
- Add style to your infographic to make it stand out
If you’ve made it this far, your infographic design skills are miles ahead of most non-designers. You should have a good grasp of how to make an infographic in 5 steps, and have all the tools you need to create your first infographic.
Once you’ve got the first three steps down, just pick the infographic template that fits your needs the most, and start editing. It’s free to join Venngage.